Как сделать аккордеон

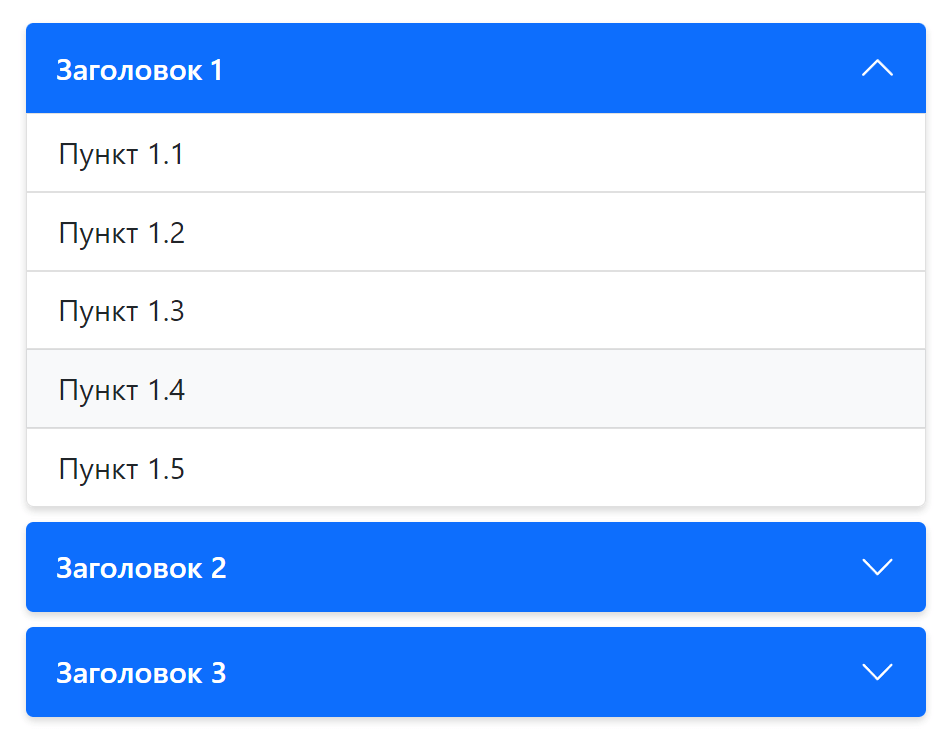
Аккордеон со своей иконкой в Тильде
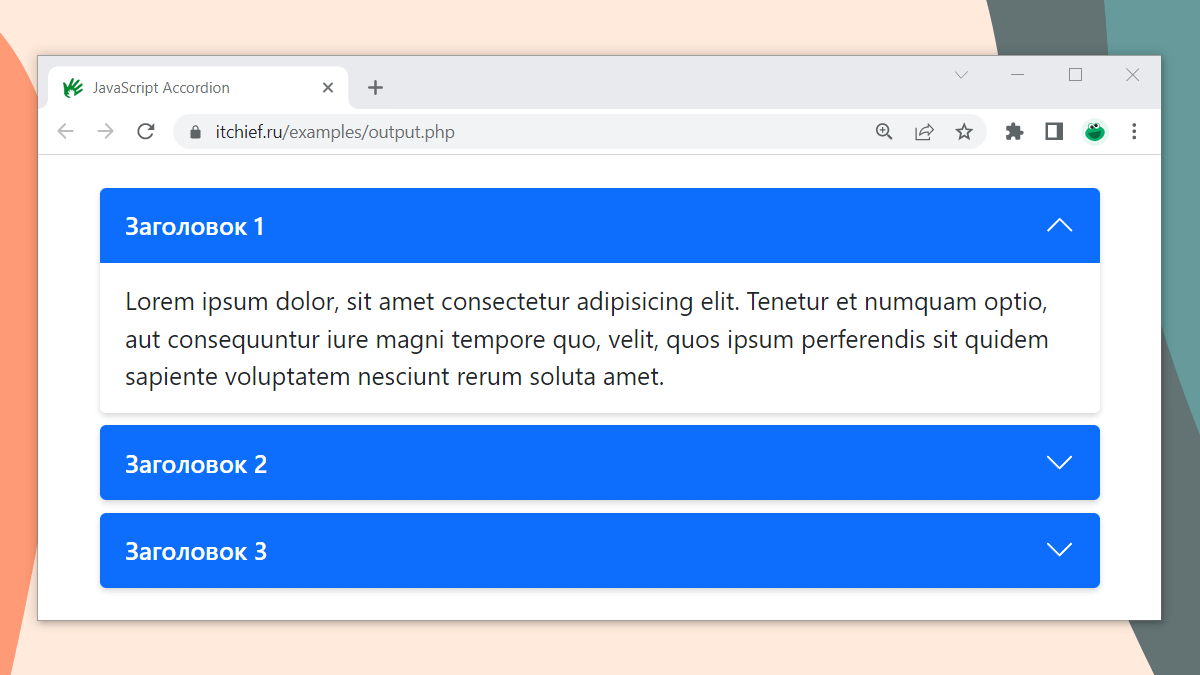
Аккордеоны полезны, когда вы хотите переключаться между скрытием и отображением большого объема контента:. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Чтобы сделать анимированный аккордеон, добавьте max-height: 0 , overflow: hidden и transition для свойства max-height, к классу panel. Затем используйте JavaScript, чтобы скользить вниз по содержимому, задав вычисляемый max-height , в зависимости от высоты панели на разных размерах экрана:.













Итак, мы будем писать простой аккордеон на jQuery. Для этого я сделаю небольшой экскурс в теорию. Самые простые эффекты в jQuery это hide — show и slideUp и slideDown.











Поиск Настройки. Время на прочтение 7 мин. Recovery Mode.