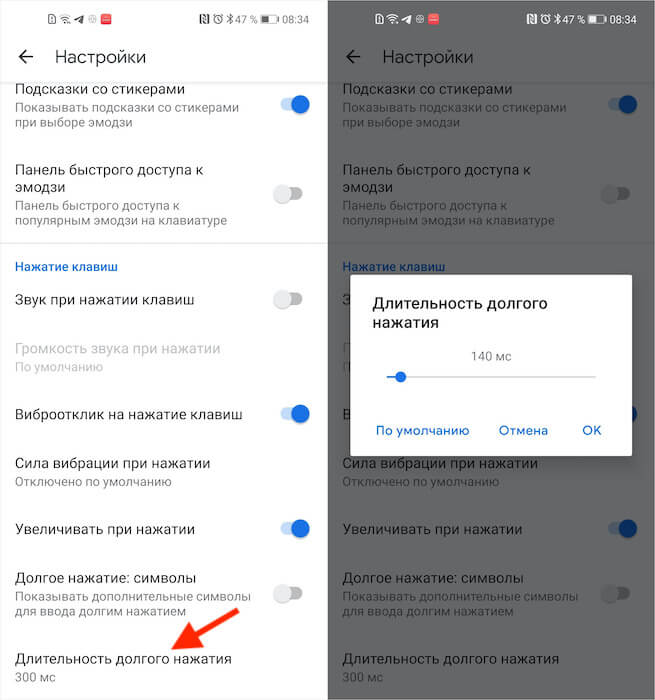
Как сделать чтобы при нажатии на картинку она увеличивалась

Увеличение картинки при нажатии на нее.
Для использования макроса, скопируйте в свой файл модуль с кодом просто перетащив его мышкой из прикреплённого файла , выделите все картинки в своём файле Excel, и назначьте им макрос ZoomImage. После этого как все картинки будут выделены , щелкните на одной из картинок правой кнопкой мыши, в контекстном меню нажмите «Назначить макрос», выделите макрос ZoomImage , и нажмите OK. При щелчке на картинке, макрос плавно увеличивает картинку в 3 раза, попутно перемещая её в центр экрана коэффициент увеличения, скорость увеличения фото, и количество промежуточных шагов увеличения, можно задать в коде. Для увеличения создаётся копия исходной картинки.











.jpg)

За изменение масштаба изображения отвечает свойство transform с функцией scale. В качестве её значения указывается число больше 1 для увеличения масштаба и меньше 1 — для уменьшения масштаба. К примеру, число 1. Чтобы картинка увеличивалась при наведении на неё курсора мыши, свойство transform следует привязать к псевдоклассу :hover , как показано в примере 1.










Вчера и сегодня делал небольшой скрипт для своего сайта. Не стал искать готовых решений для такой задачи. Осваивать JS лучше на практике. Под катом пример работы, код html, javascript с комментариями и css.