Как сделать красивую шапку для сайта html

Как сделать шапку сайта
Здравствуйте, дорогие читатели блога beloweb. Сегодня хочу представить Вам довольно таки полезный пост, а именно подборку бесплатных шапок для сайта и Ваших блогов. Данная подборка очень поможет начинающим дизайнерам. А некоторые из них вдохновят на новые шедевры в веб дизайне.










Создаем идеальный header и footer сайта
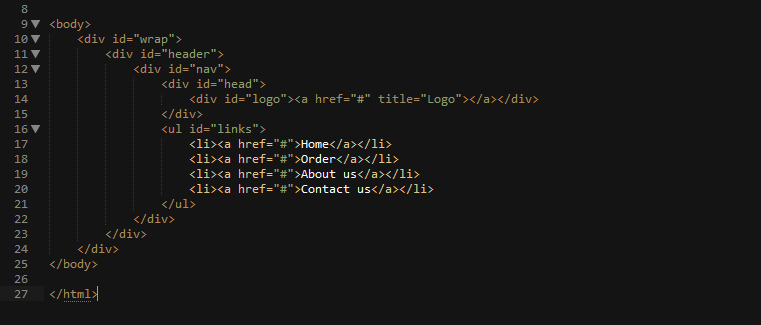
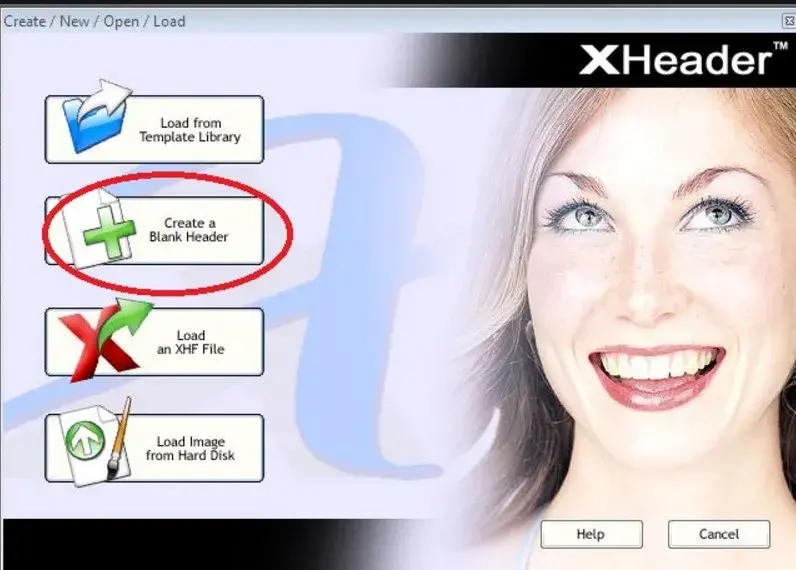
Пыльца сосны Россия Инструкция Все нюансы сборки, переработки, заготовки и применения. Инструкция как сделать блок для шапки сайта, и расположить в нём фоновое изображение, логотип, заголовок, и описание сайта используя HTML и CSS. Фоновое изображение для шапки сайта делаем по размерам блока, то есть px X px. Его лучше всего сделать в фотошопе.














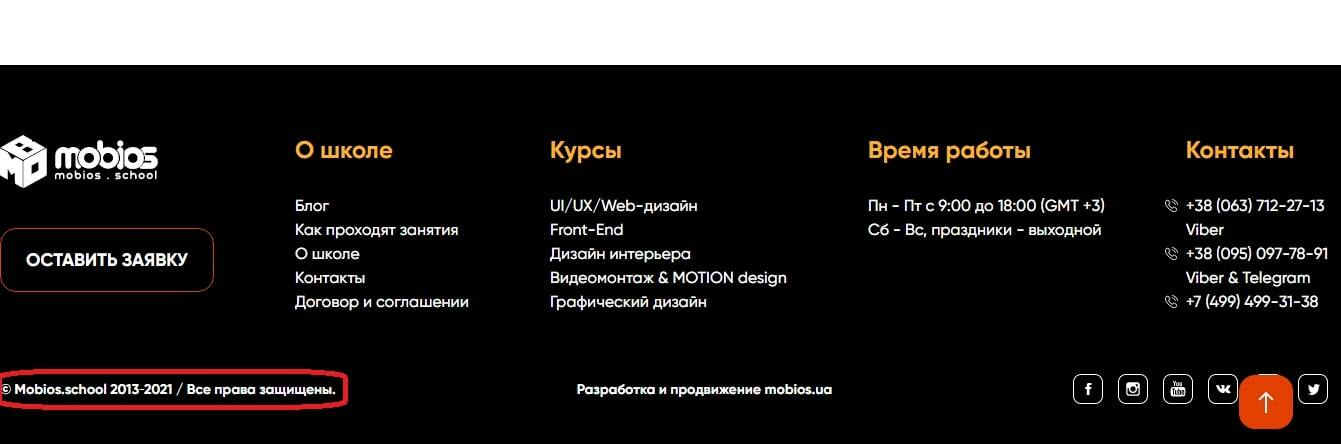
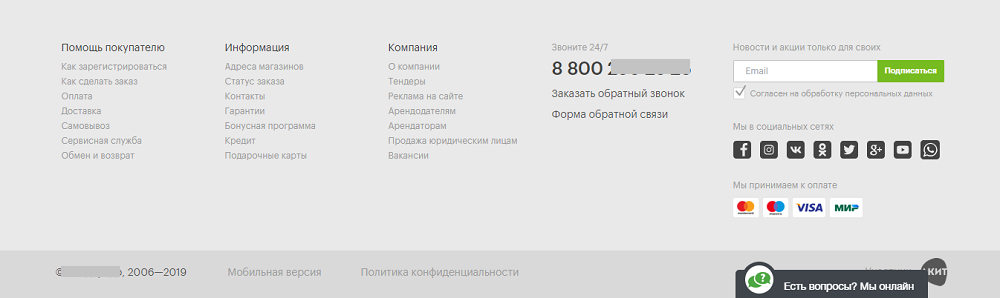
| Как сделать шапку сайта? | 3 | Верхний и нижний колонтитулы являются одними из самых важных частей веб-сайта. Хедер заголовок, шапка сайта веб-сайта — это первое, что замечает посетитель, заходя на сайт. |
| Публикации | 323 | Основная сложность с резиновым макетом это обеспечить корректное отображение на разных разрешениях, от высокого до низкого. |
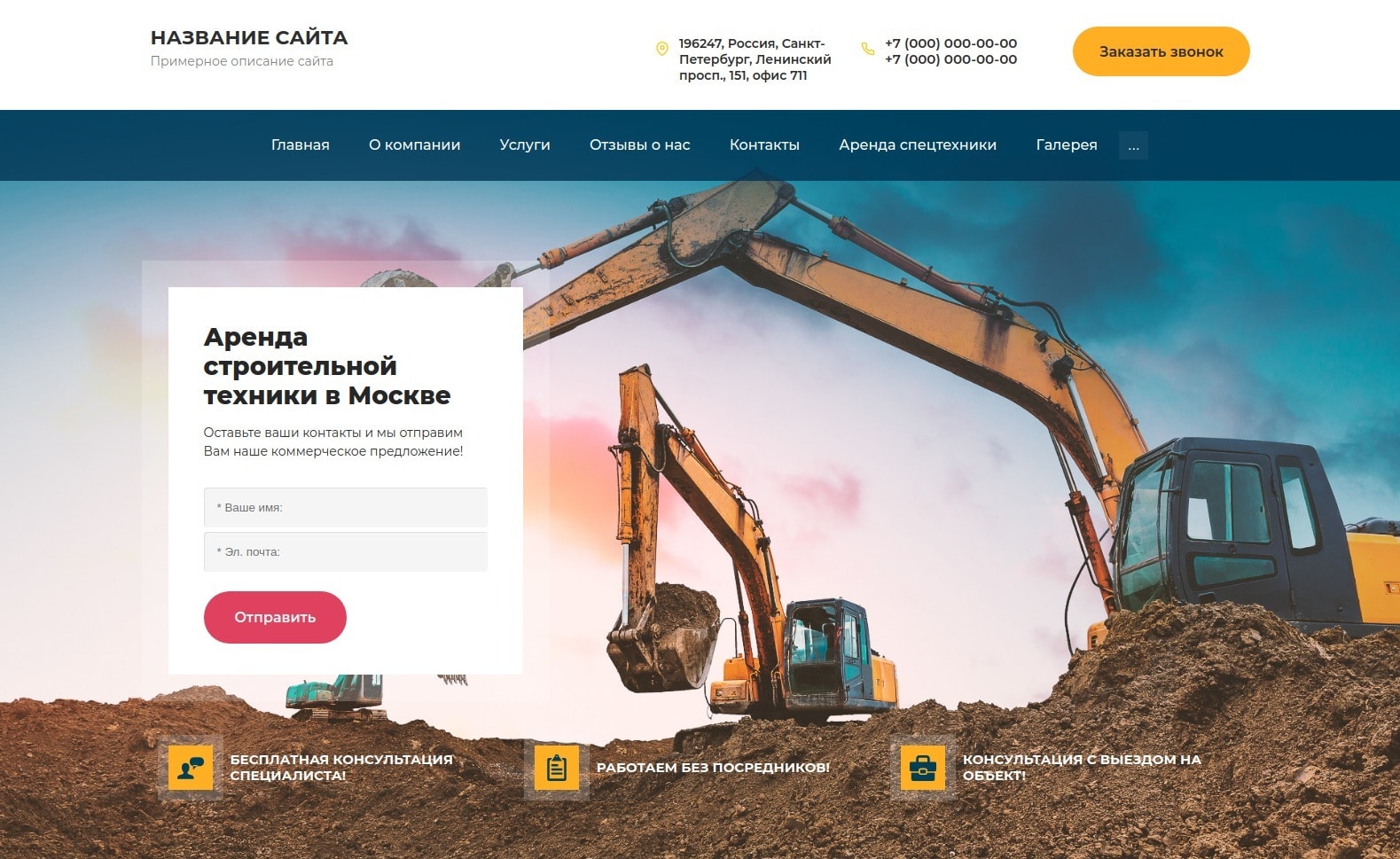
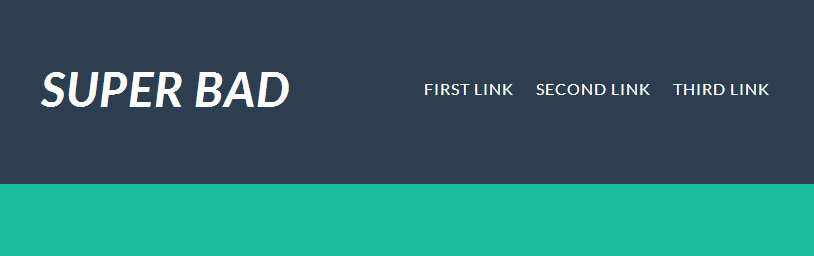
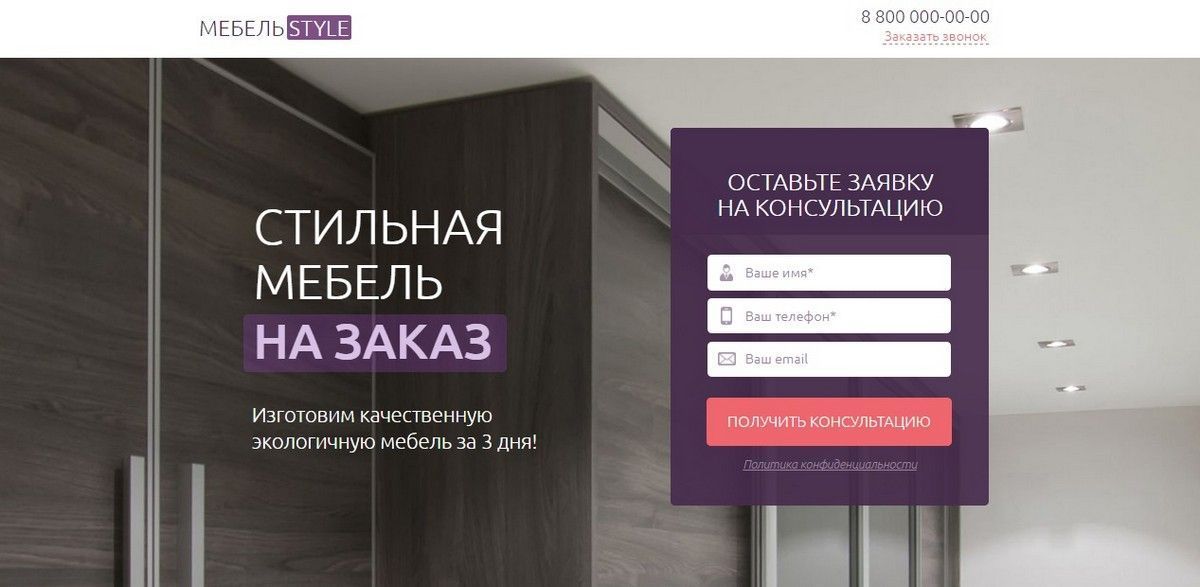
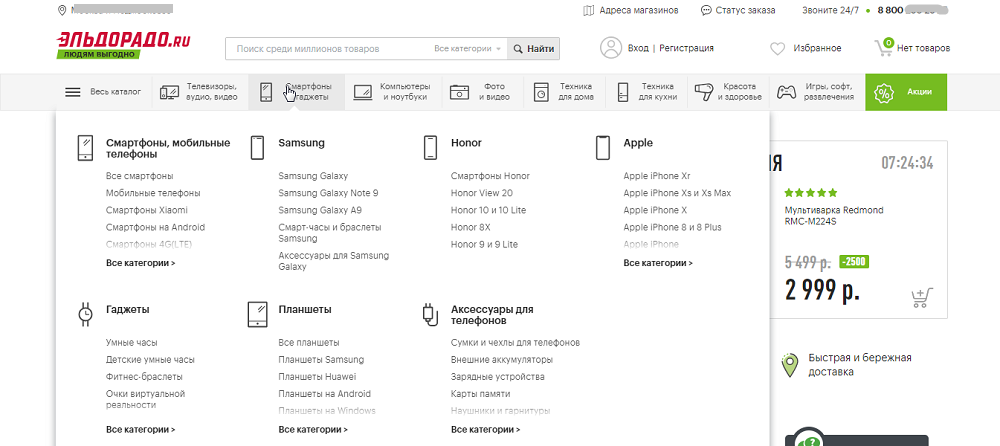
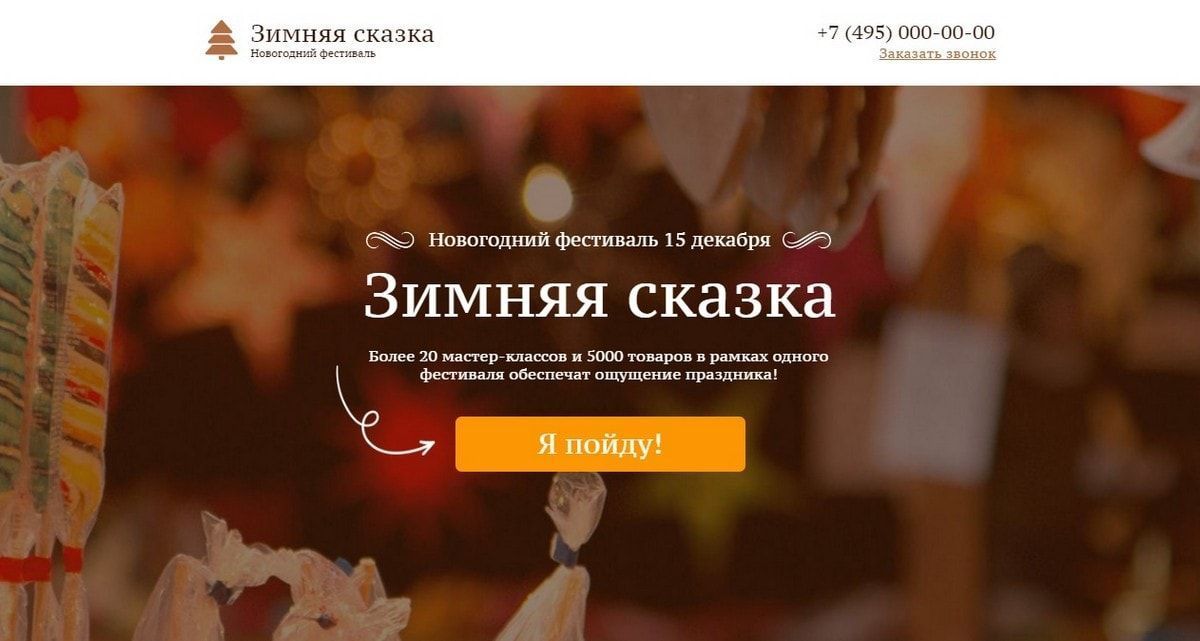
| 2. Создайте бесплатное меню с липким хедером, используя Xpro Elementor Theme Builder | 283 | Шапкой называют верхнюю часть сайта, в которой обычно находится его название, логотип, контактные данные и панель навигации. От правильного оформления всех этих элементов зависит, какое впечатление произведет ресурс на своих посетителей. |
| 1. Как создавать липкие хедеры с помощью Elementor Pro | 235 | Сложность: средняя. |
| Как получить красивую шапку | 434 | Шапка или Header — это верхняя часть сайта, обычно общая для всех его страниц. При загрузке страницы первой появляется именно она. |
| Роль шапки сайта для продвижения и юзабилити | 59 | Спасибо, Мария!!!! |
| Авторизация | 410 | Разработка любого продающего сайта и не только продающего, начинается с проектирования шапки. Очень часто у дизайнеров возникает вопрос — с чего начать рисовать шапку сайта, как сделать ее эффективной и привлекательной. |
| Комментарии к статье | 484 | Обычно, чтобы добавить такой эффект уменьшения шапки при скролле страницы, используется немного JavaScript и CSS, но с появлением position: sticky то же самое можно сделать, используя только CSS. Начинаем, как обычно, с HTML-разметки. |
| 138 | Поиск Настройки. |
Элемент сайта, который мы рассмотрим сегодня, является одним из важнейших и очень заметных на странице. Иногда его делают не слишком большим. Он может быть либо статическим, либо динамическим.











Похожие статьи
- Как сделать красивого голубя из бумаги поэтапно
- Уроки по созданию дизайна сайта - Дизайн аквариума. Псевдоморе
- Детские осенние шапки своими руками - Детские шапки, головные уборы для детей, зимние детские
- Бинар подогреватель установка своими руками - Eberspacher (Эберспехер официальный сайт в России)