Как сделать сайт картинки

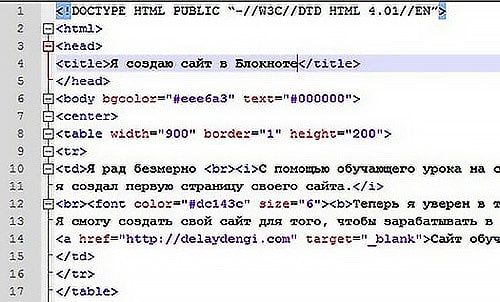
Как добавить изображение на страницу
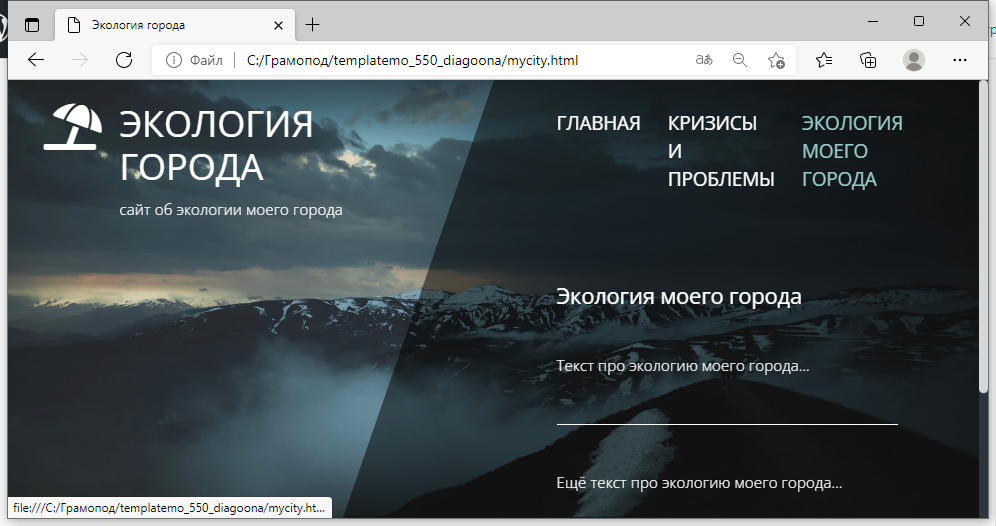
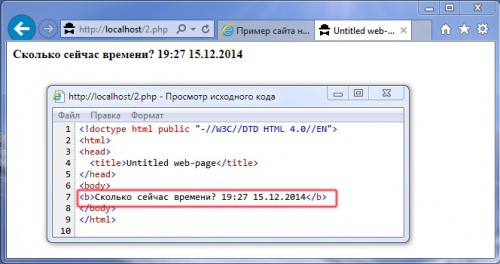
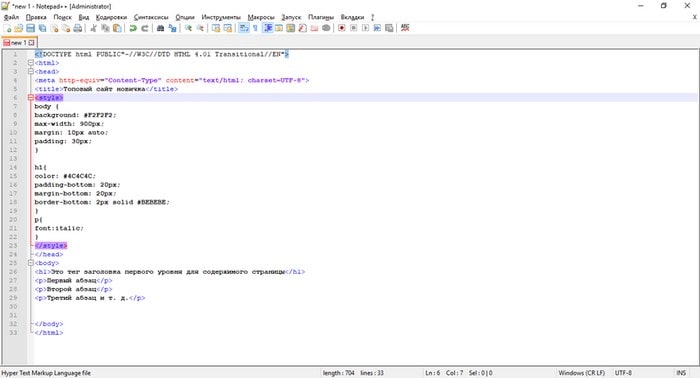
Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck. Так и результат сразу увидят.














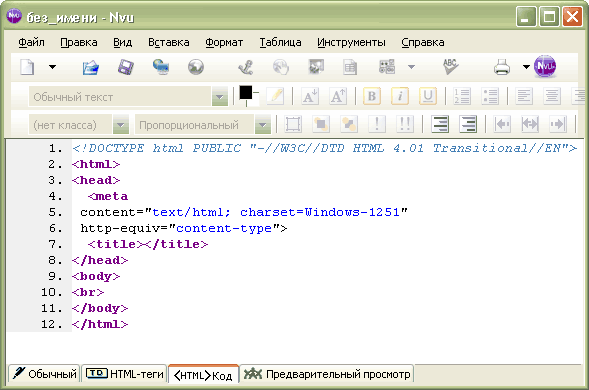
У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте. В статье объясню, как вставить картинку в HTML и правильно всё оформить в коде. Вот как это выглядит:. Атрибут alt — это альтернативный текст, который отображается на странице в случае проблемы с загрузкой изображений. Поисковики считывают alt для лучшего понимания контекста, поэтому рекомендую его заполнять — хотя это и необязательный атрибут. Благодаря альтернативному тексту изображения индексируются и могут попасть в Google Images и Яндекс Картинки.
- Где хранить картинки для сайта и как правильно прописать путь к изображению в HTML
- Начните загружать изображения простым перетаскиванием в любое место окна прямо сейчас.
- Создайте свой фотосайт с помощью PixpaУниверсальный конструктор портфолио для фотографов.
- Многим фотографам в какой-то момент становится тесно в соцсетях, сильно ухудшающих качество фото.












Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений.