Как сделать в css фон чтобы не повторялся

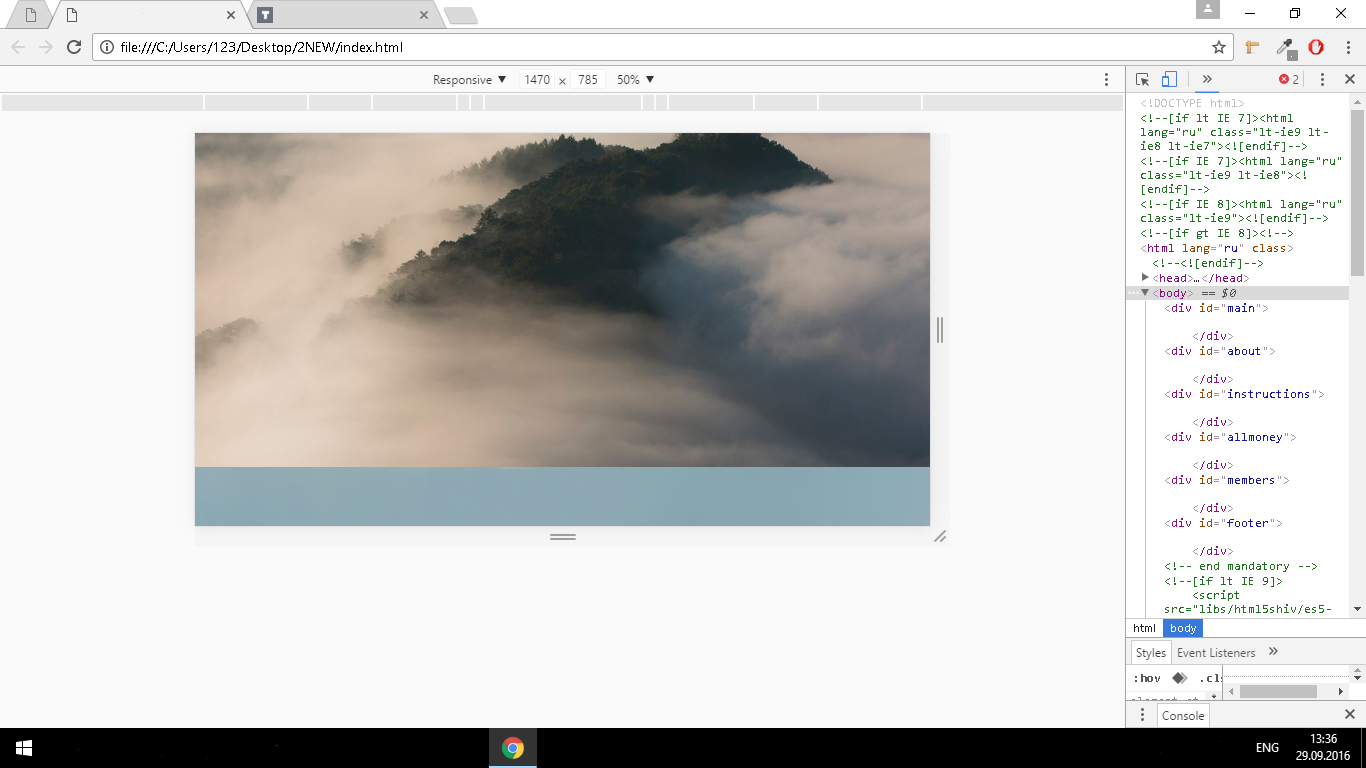
Как сделать, чтобы при адаптировании страницы фон не повторялся?
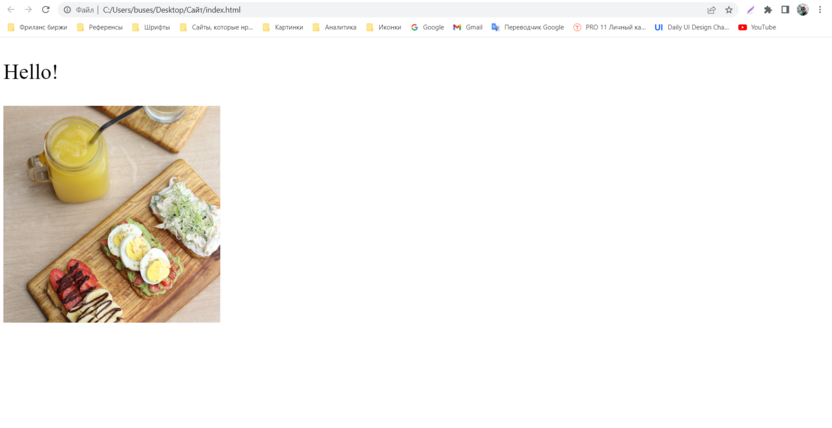
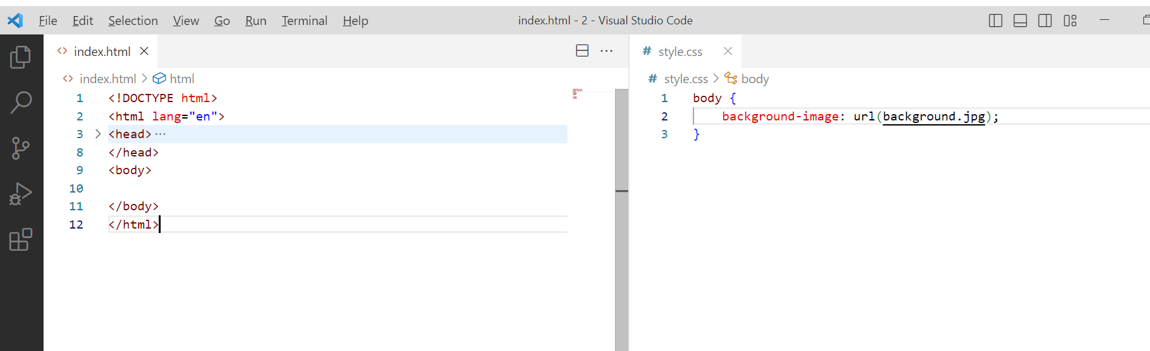
Используйте свойство background со значением no-repeat для селектора body. По умолчанию фоновая картинка повторяется по горизонтали и вертикали, выстраиваясь мозаикой на всём поле веб-страницы. Однако такое поведение фона не всегда требуется, поэтому на помощь придёт значение no-repeat , добавляемое к стилевому свойству background. В данном случае фон добавляется к веб-странице, исходно располагаясь в левом верхнем углу окна браузера и отображается единственный раз, то есть без повторений.














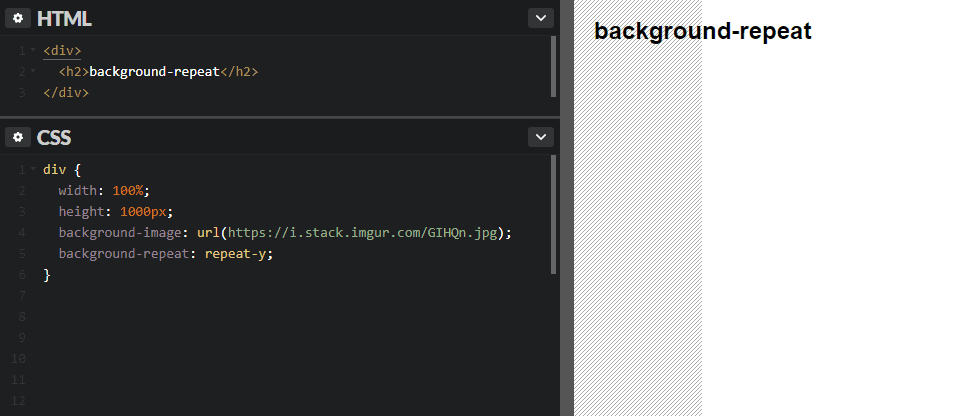
Определяет, как будет повторяться фоновое изображение, установленное с помощью свойства background-image. Можно установить повторение рисунка только по горизонтали, по вертикали или в обе стороны. В CSS3 допустимо указывать несколько значений для каждого фона, перечисляя значения через запятую. Допустимо указывать два значения, первое ключевое слово задаёт повторение по горизонтали, второе по вертикали. XHTML 1. Internet Explorer до версии 7.









Если элементу задать свойство background-image , то фоновый рисунок будет по умолчанию повторяться в двух осях — по горизонтали x и по вертикали y. Для примера возьмем небольшое изображение с бесшовным фоном:. В результате фон продублировался по горизонтальной и вертикальной оси, на всю ширину и высоту нашего блока отметим, что размеры блока div мы указали заранее. Свойство background-repeat предназначено для управления повтором фона, заданного через background-image. Принимает оно следующие значения:. Размер фона остается натуральным не сужается и не растягивается.