Макет дизайна сайта что это - Графический дизайн макета сайта - что это, как проходят работы

Макет сайта: будущий фундамент успешного продвижения
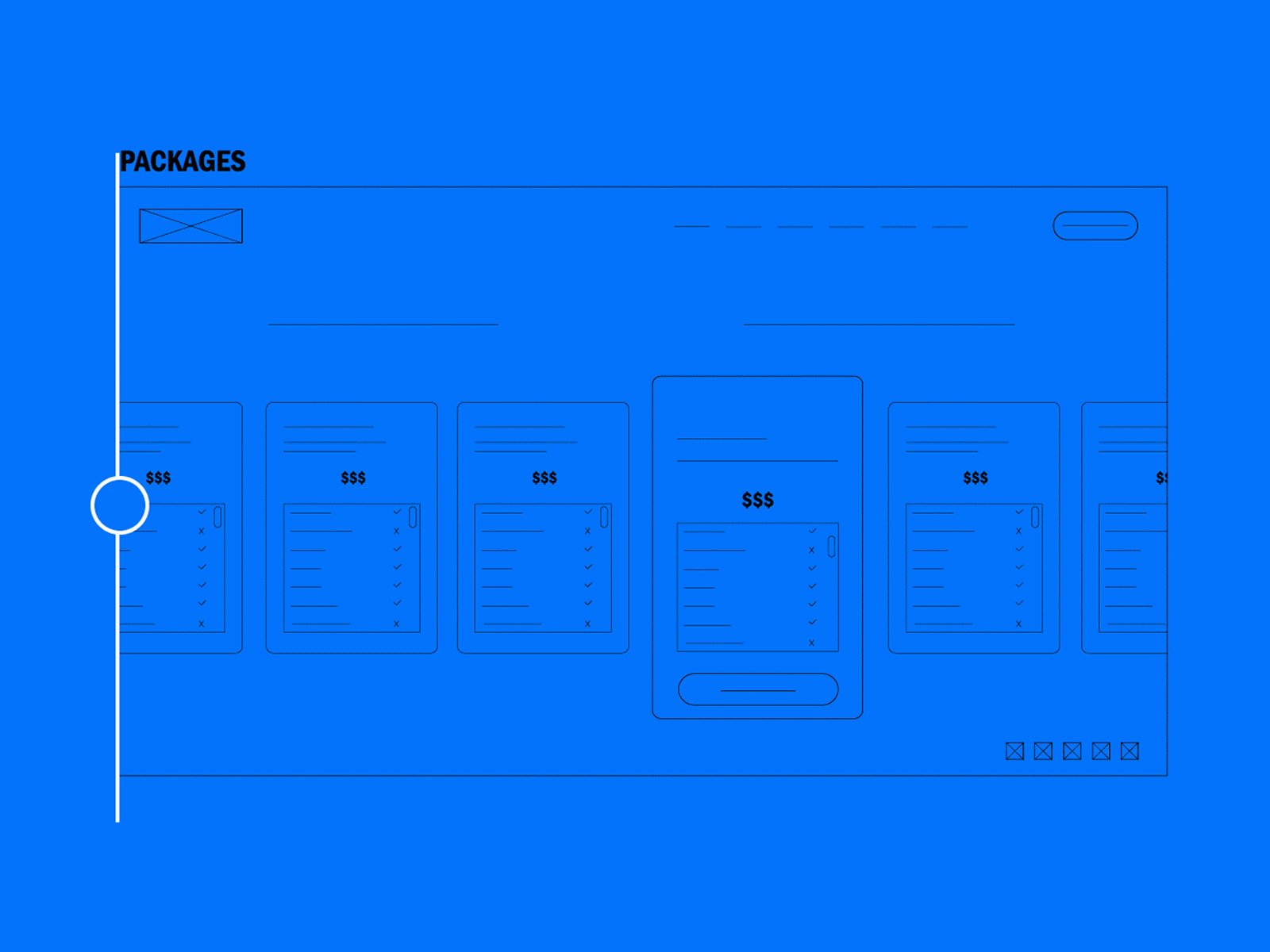
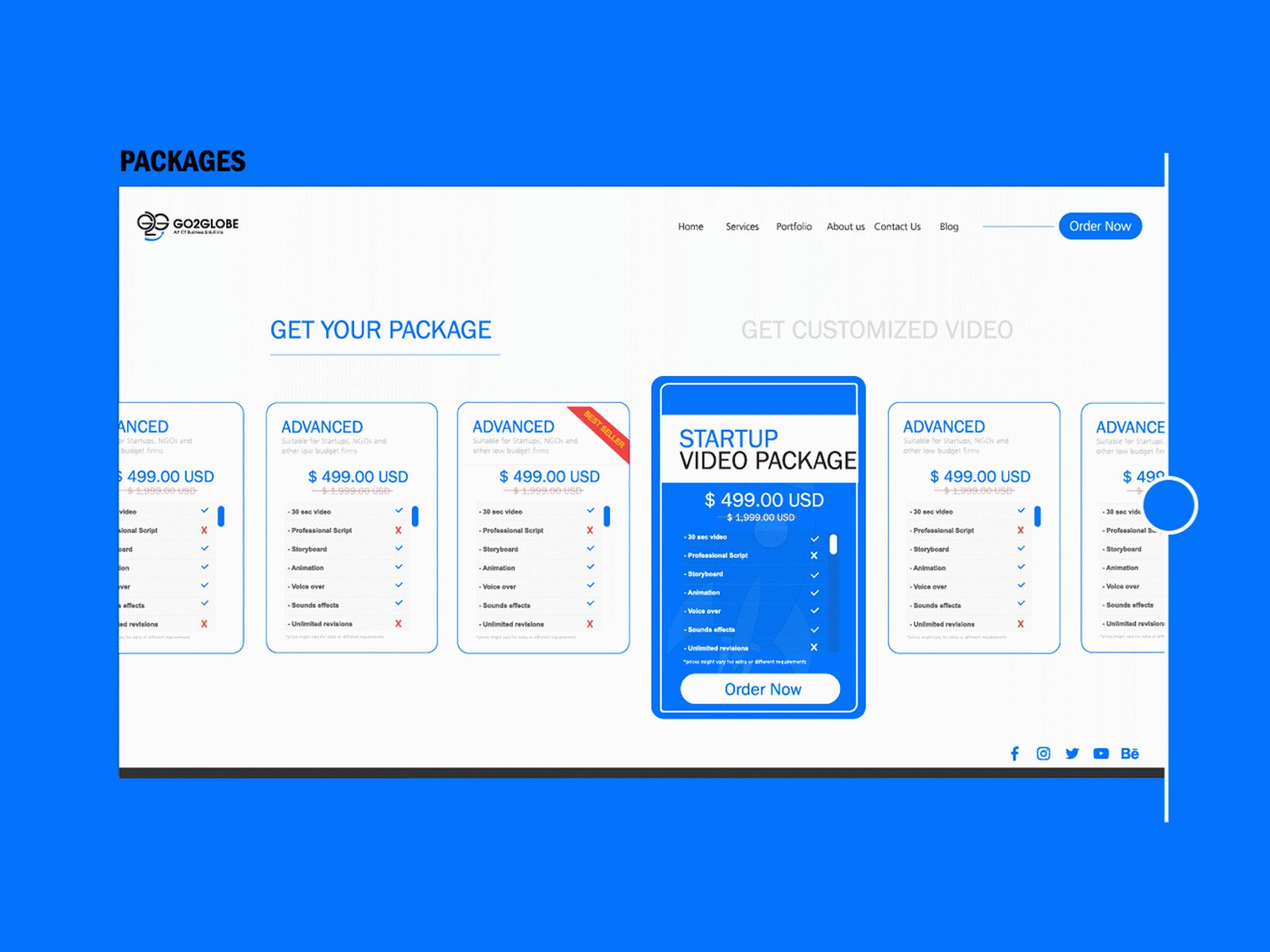
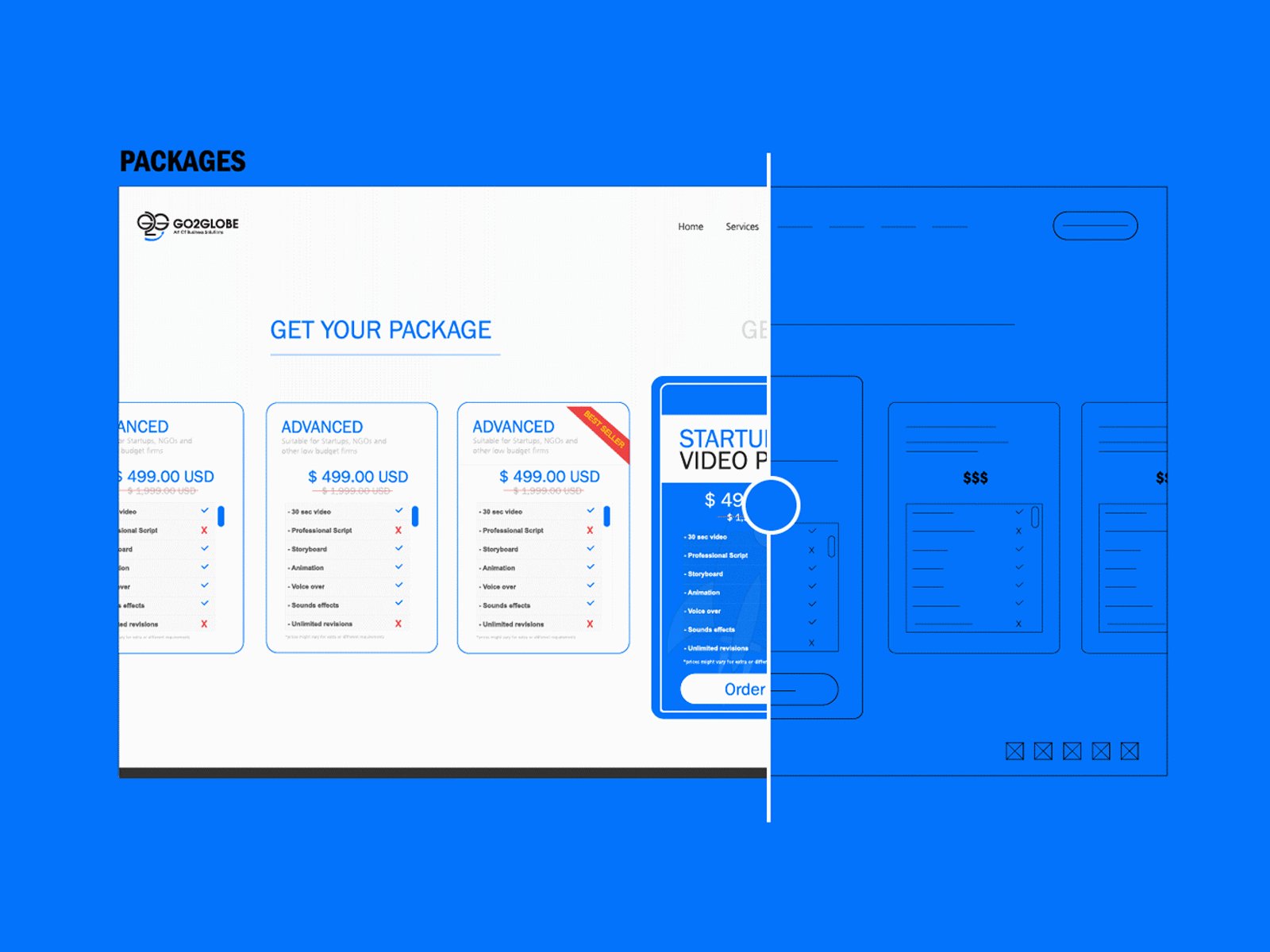
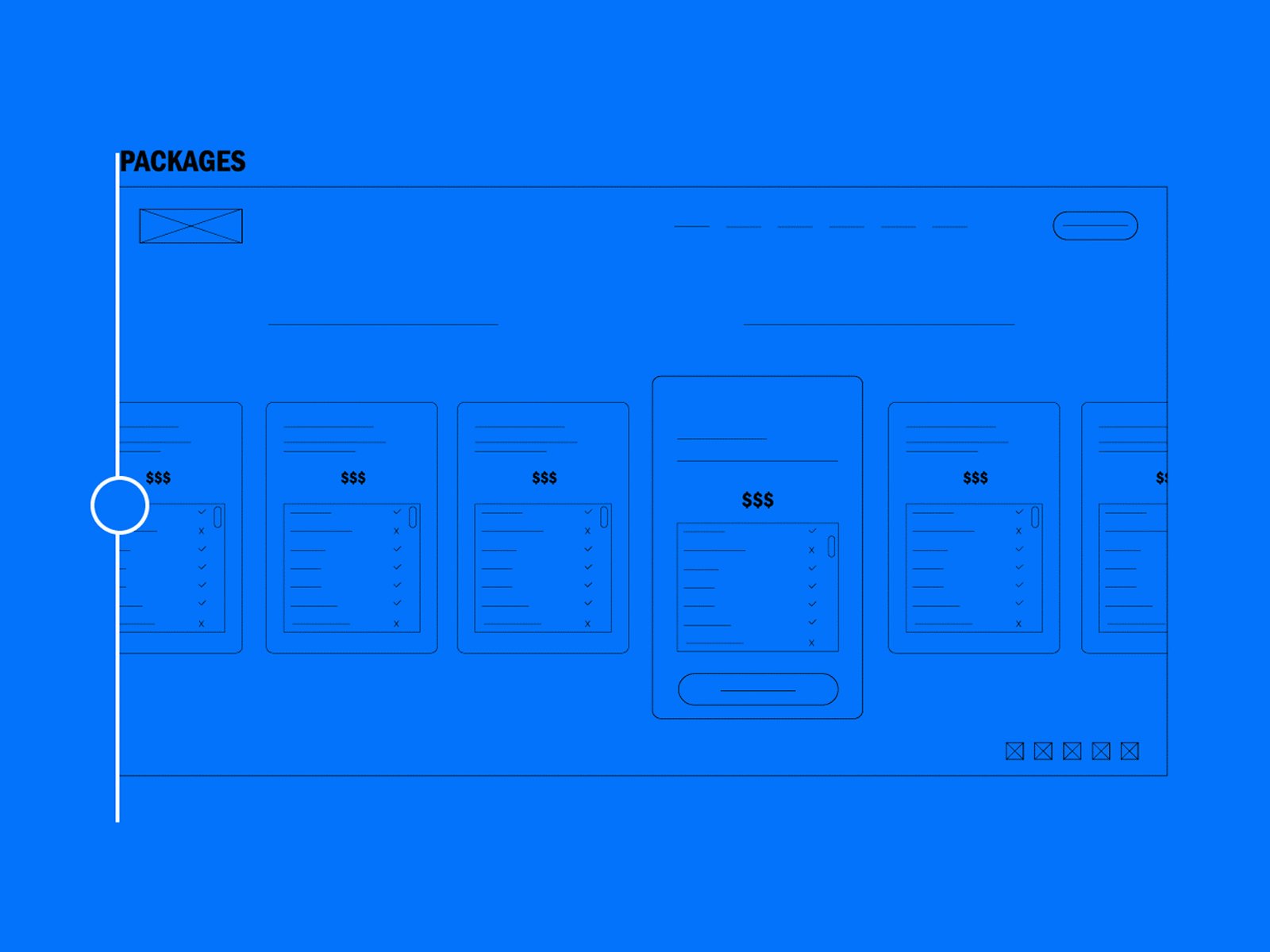
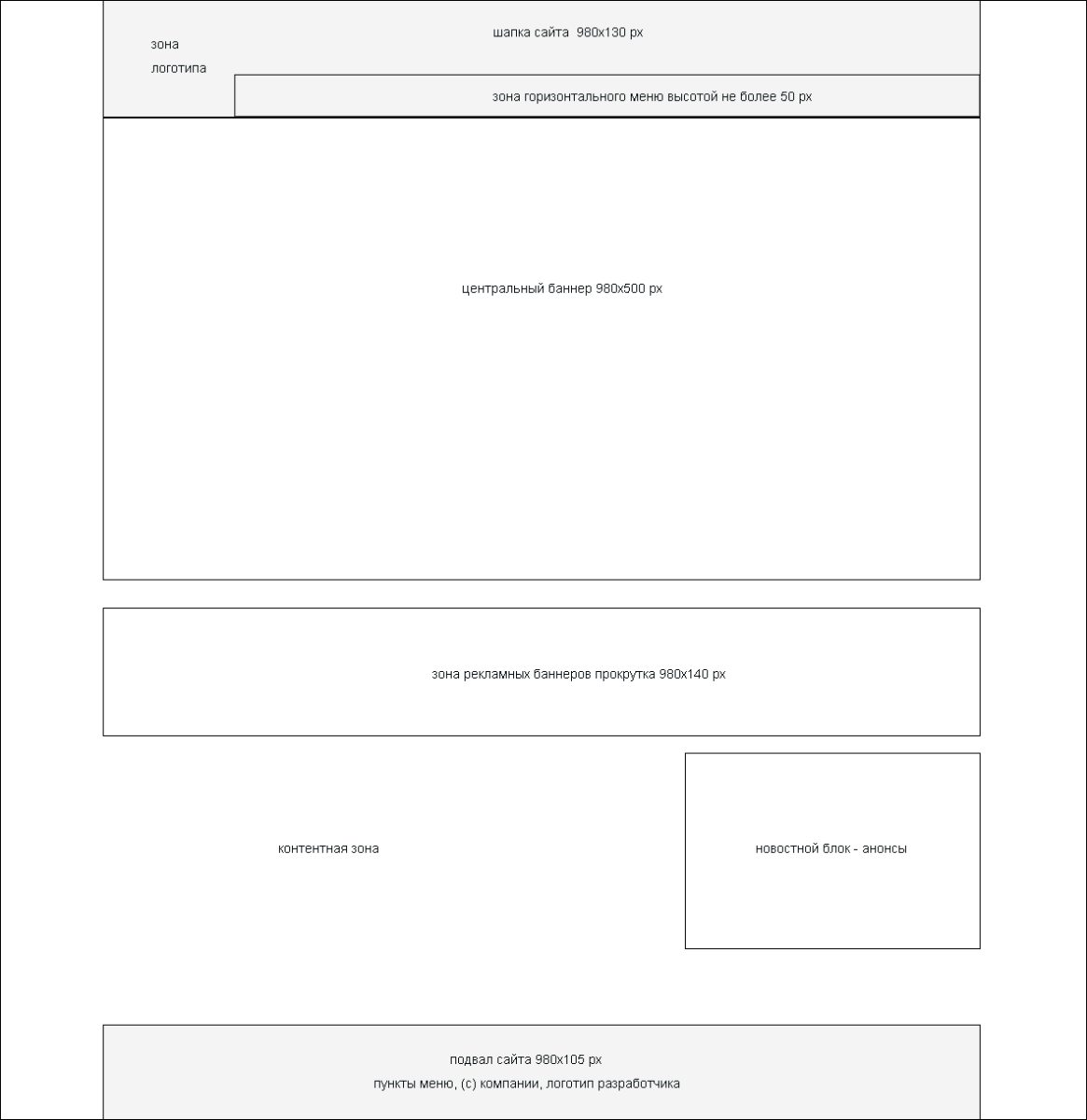
Макет сайта — это графическая схема веб-страниц. Прежде чем шить платье, дизайнер рисует его изображение. Оно позволяет представить готовое изделие, уточнить детали, составить схему шитья. После этого создается выкройка.









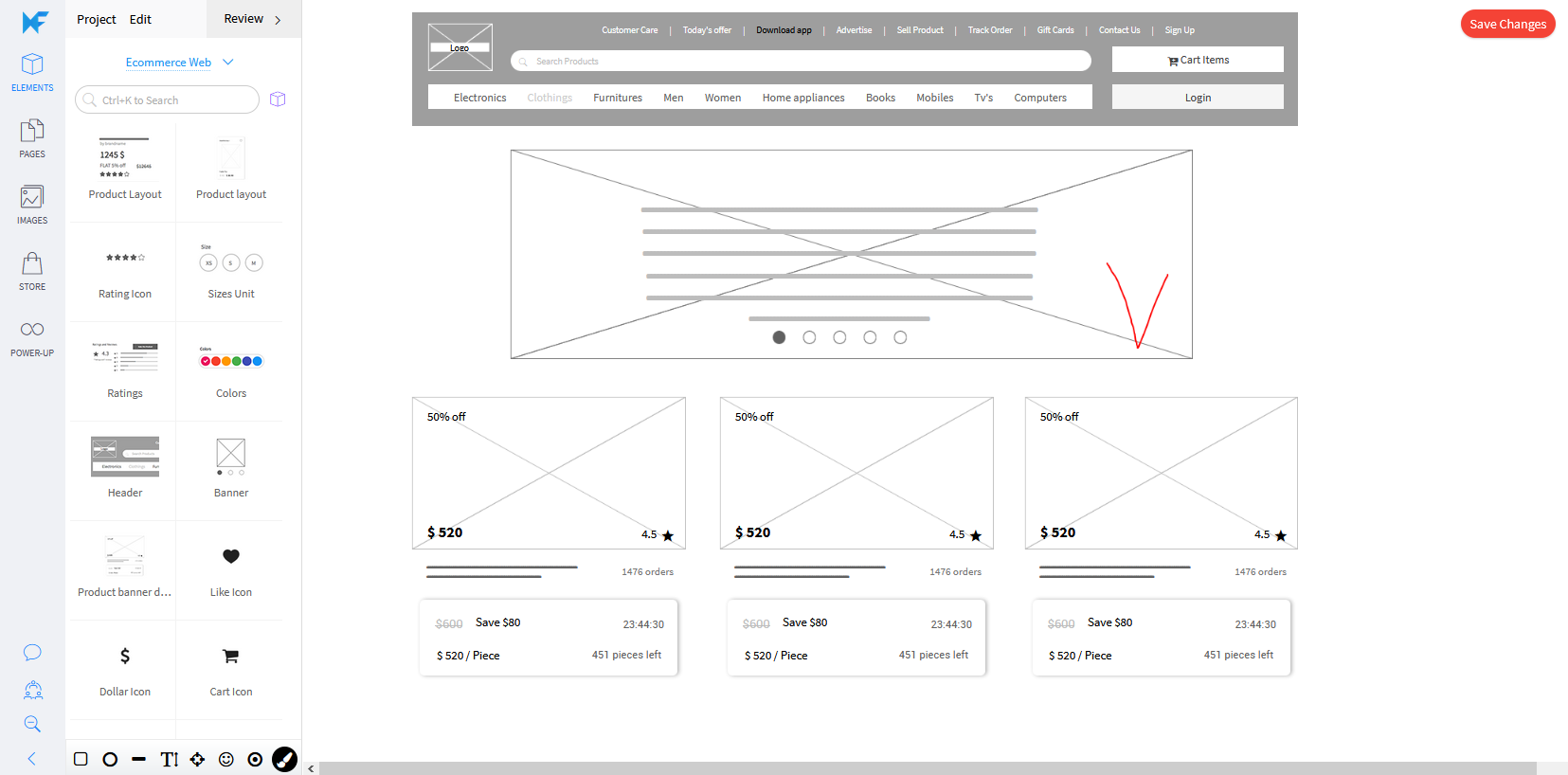
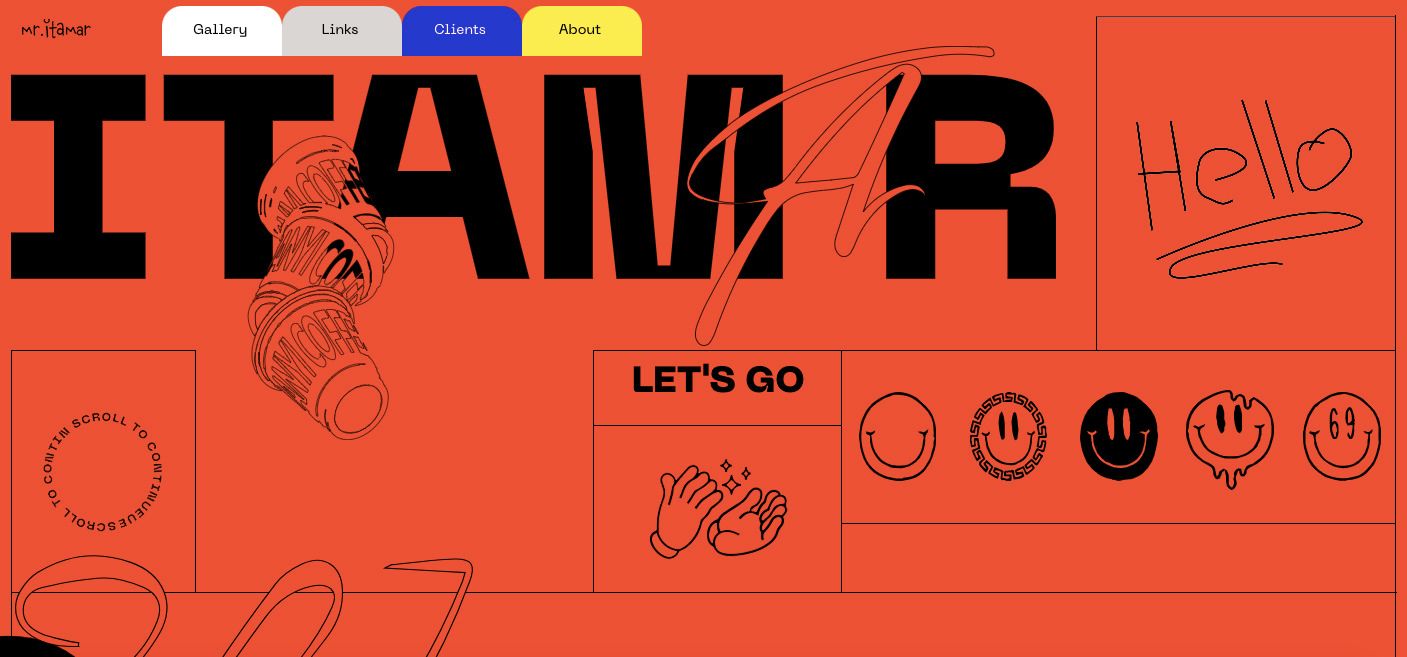
Как сделать макет сайта. Примеры хорошего и плохого дизайна
Автор: Инна Дитяшова. Голосов: Рейтинг: 3. Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна , аналитического и творческого мышления одновременно.
- Преимущества создания макета сайта
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус.
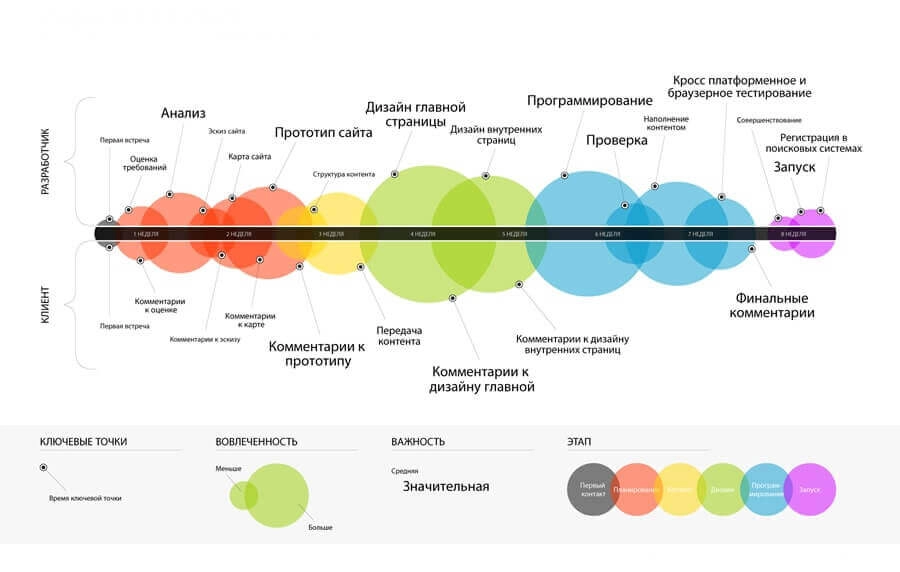
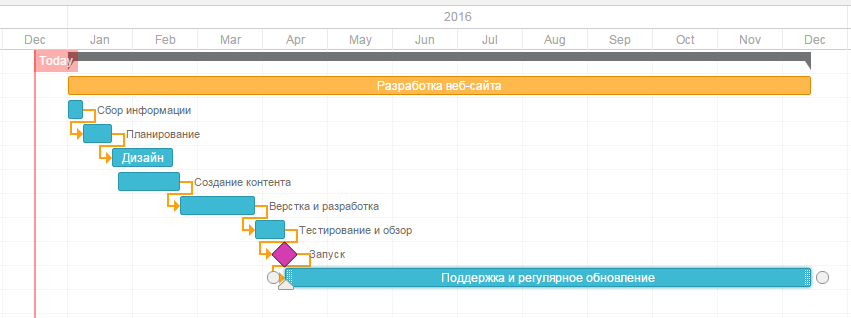
- Разработка веб сайтов включает в себя много этапов.
- Чтобы создать сайт необходимы знания в области IT, дизайна.
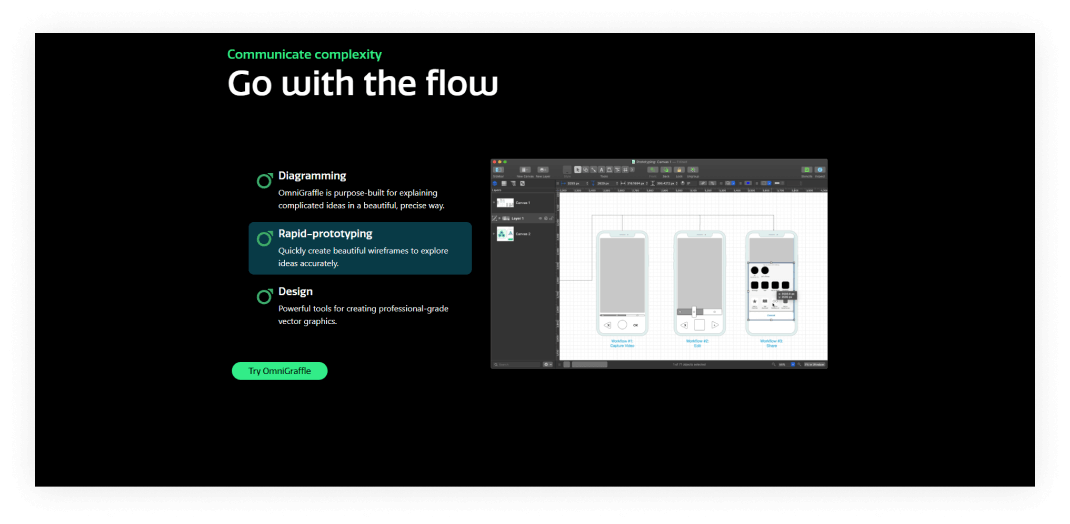
- Этапы разработки макета сайта
- Макет — это модель чего-либо, воспроизведенная в уменьшенном виде или в натуральную величину.
- Не судите о книге по обложке — не найдется, пожалуй, человека, который не слышал этой пословицы. Смысл высказывания заключается в том, что нельзя быть высокомерным.
- Остальным каналам восприятия, даже тактильному, уделено меньше процентов.










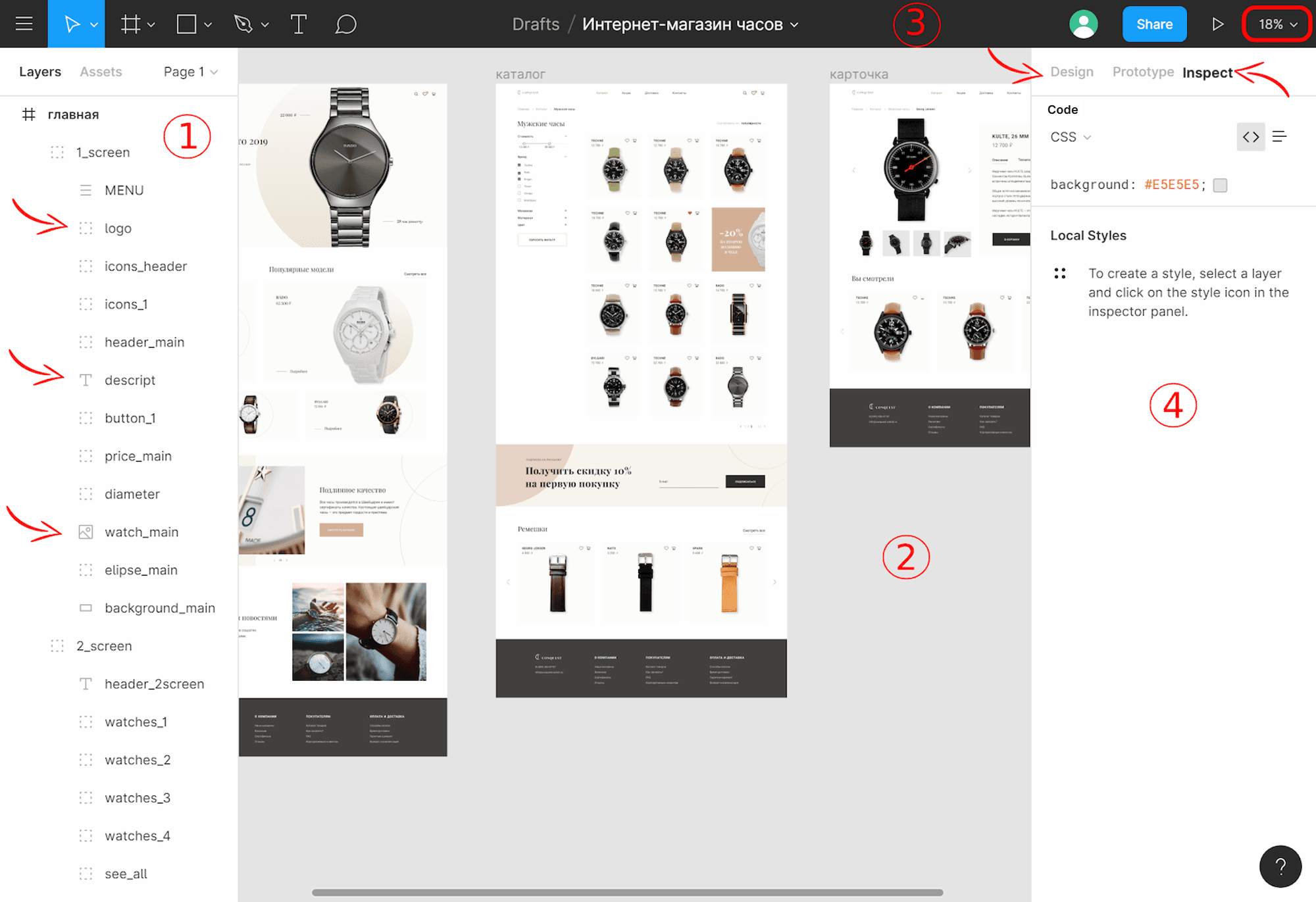
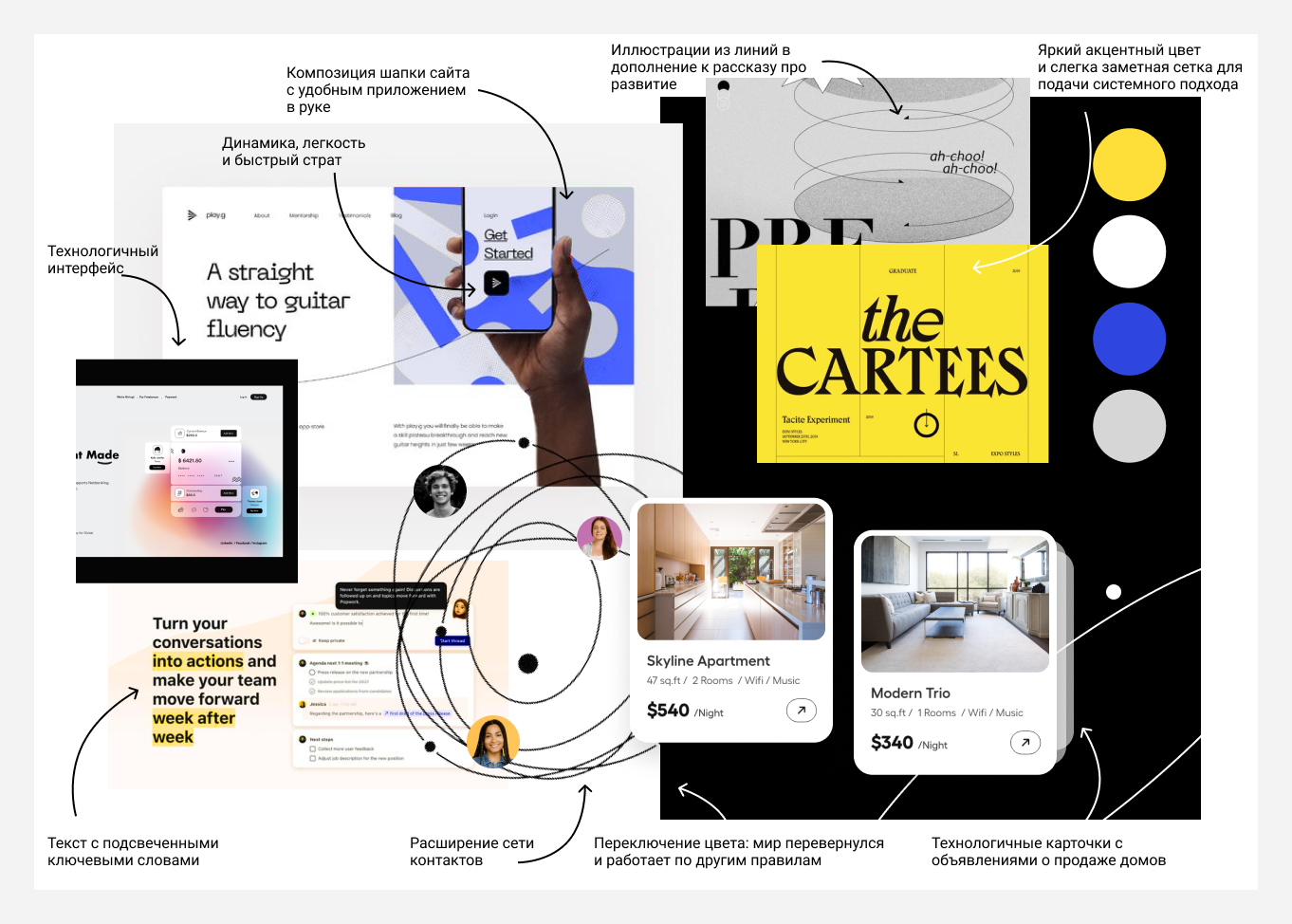
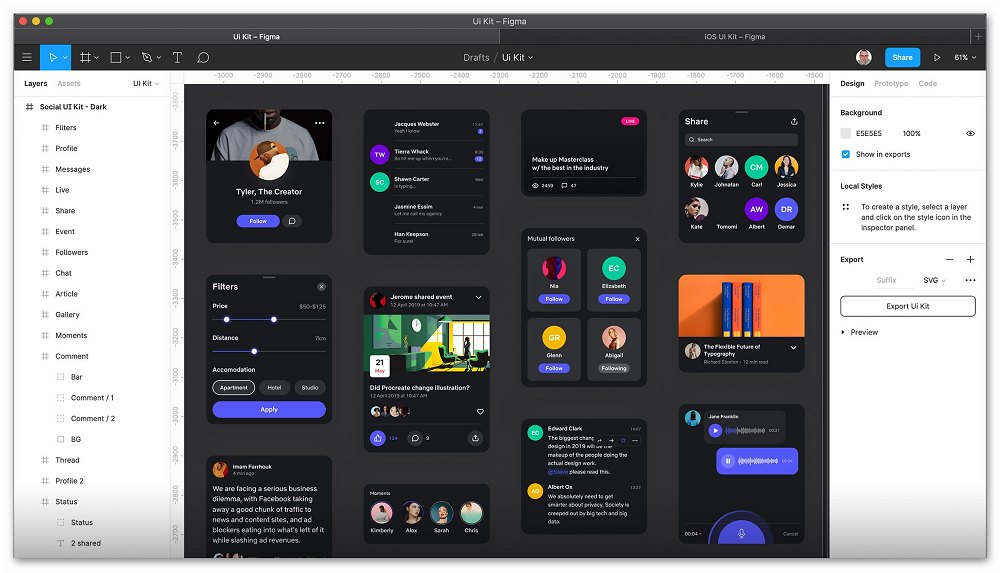
Создание макета сайта: этапы, правила, инструменты
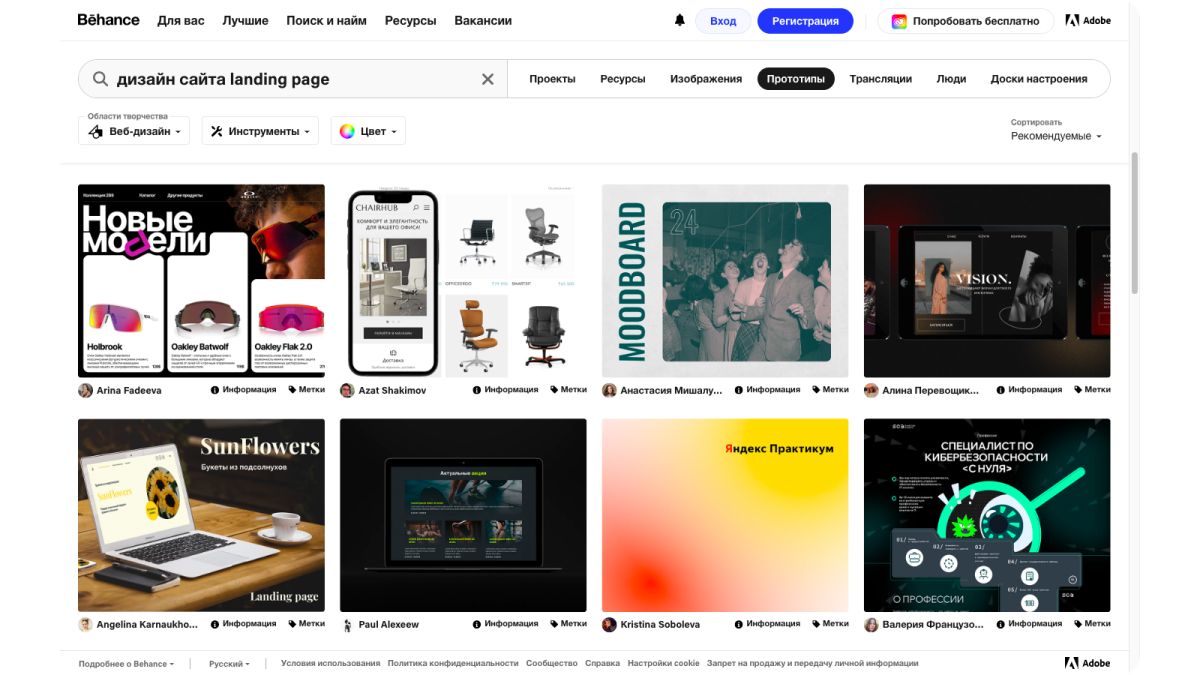
Разработку сайта дизайнер начинает с поиска референсов. Анализирует тренды, продумывает будущую структуру. Затем визуализирует идеи в специальной программе и создаёт макет — предварительный набросок дизайна. Макет определяет не только как будет выглядеть сайт, но и как пользователь будет с ним взаимодействовать.