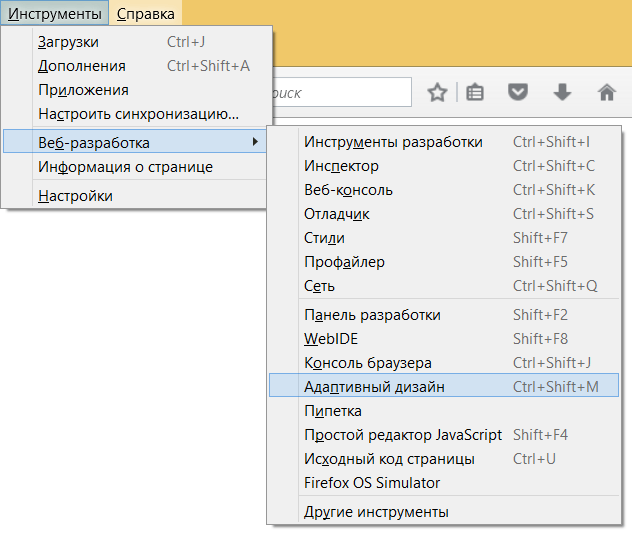
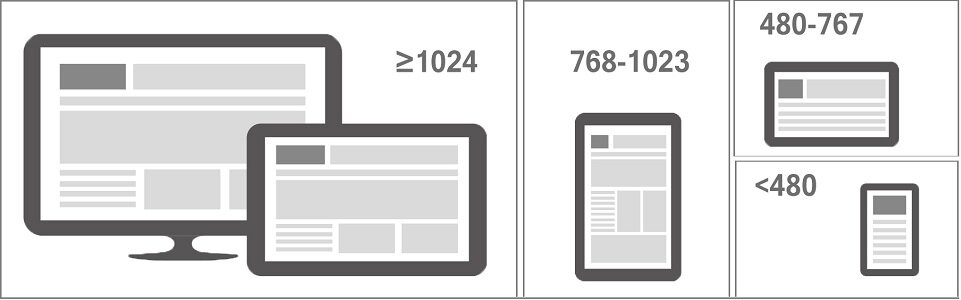
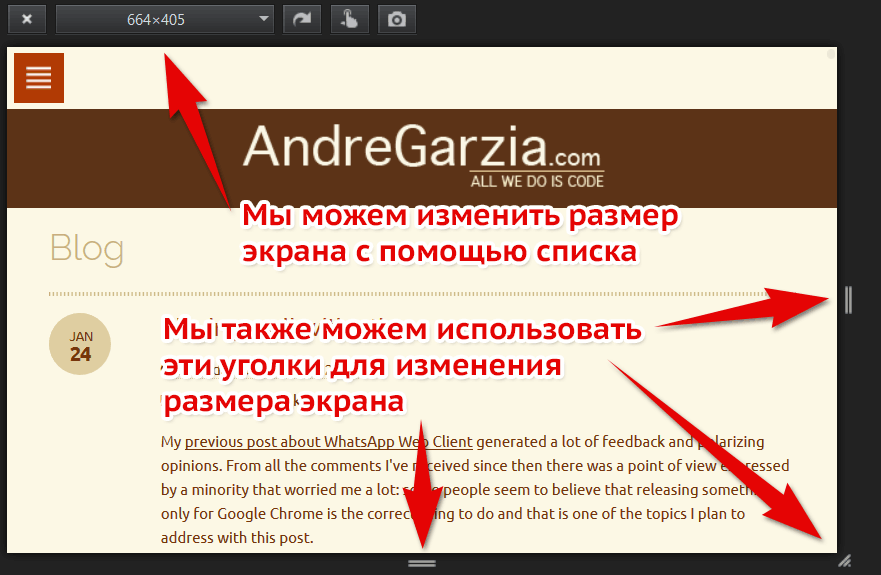
Размеры для адаптивного дизайна - Режим адаптивного дизайна - Инструменты разработчика Firefox

Инструменты разработчика Сhrome и Firefox - начало работы
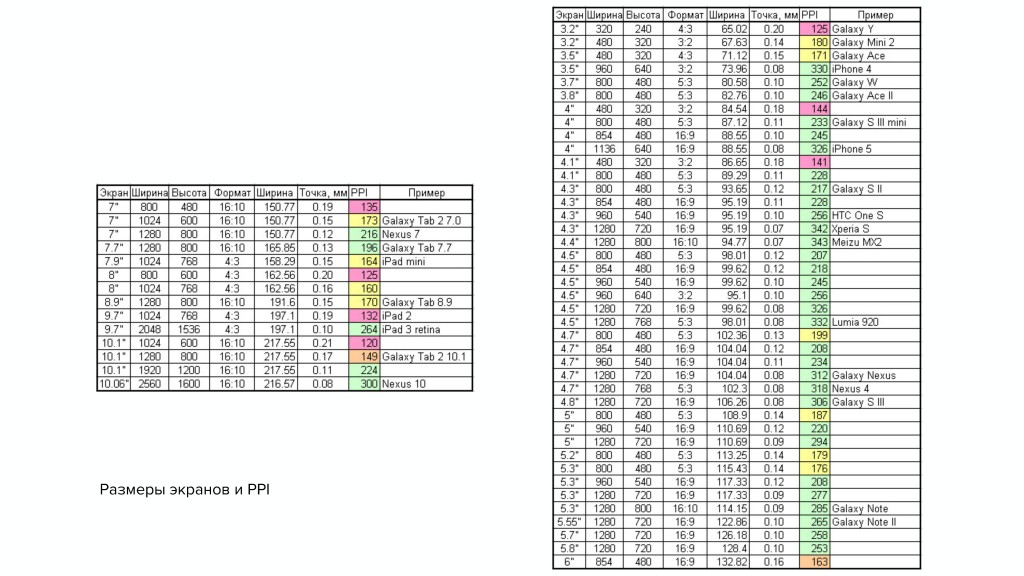
Эта страница была переведена с английского языка силами сообщества. В данной статье мы изучим концепцию гибких responsive изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images - только одна часть и хорошее начало гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS.







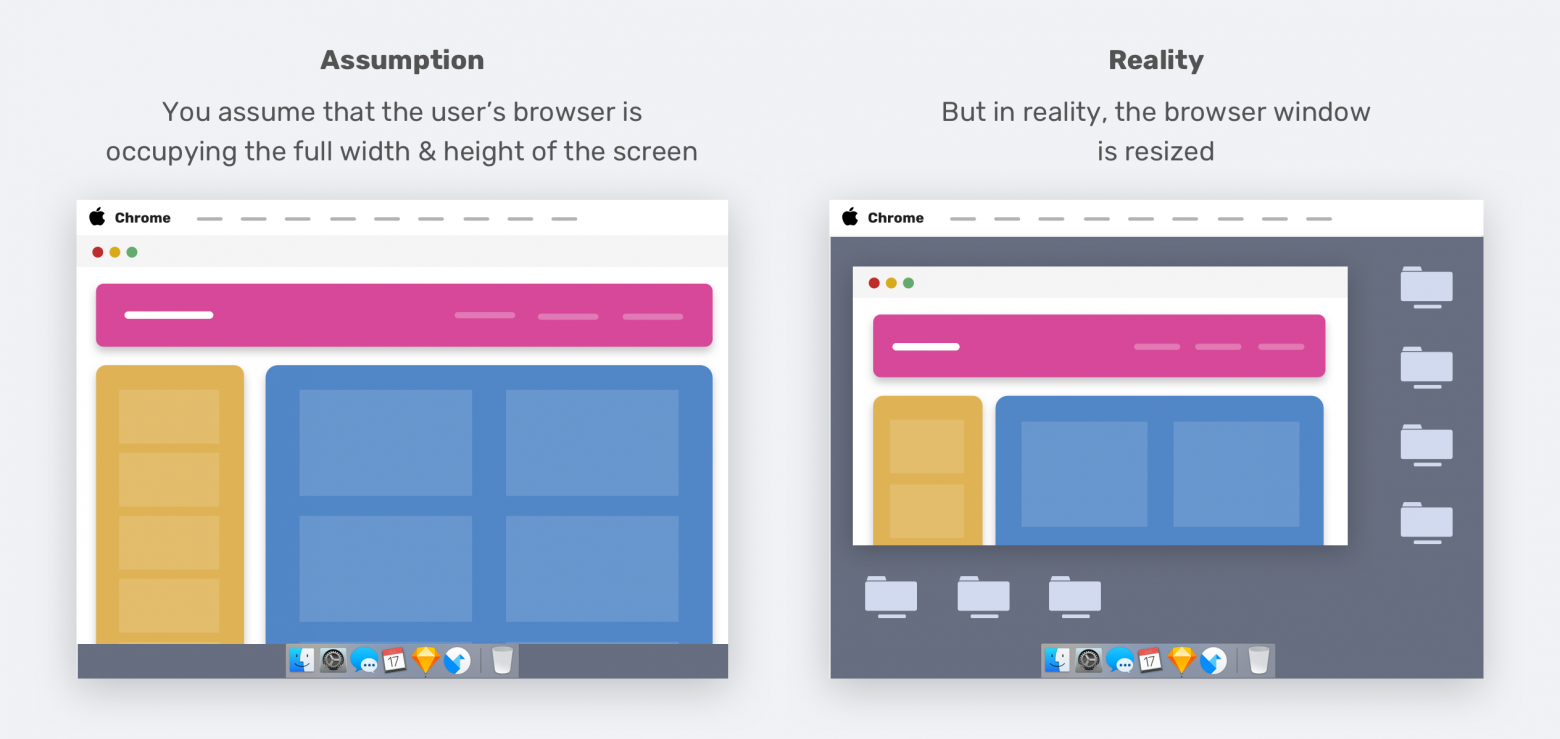
Адаптивность и кроссбраузерность сайта — жизненно важные свойства для современного web-ресурса. Изначально веб-страницы рассчитывались под экраны настольных компьютеров и ноутбуков. Сложности прибавляет тот факт, что каждый браузер отображает одинаковые части кода по-своему. В итоге, каждое устройство выводит содержимое страницы на дисплей по-разному: контент съезжает, располагается друг перед другом, не помещается.






Firefox содержит множество инструментов помогающие веб-разработчикам делать их работу. Многие люди до сих пор используют FireBug и не понимают, что у Firefox теперь есть свои собственные встроенные инструменты. В этой главе мы собираемся рассмотреть инструменты, наиболее полезные для разработки приложений под Firefox OS.