Адаптивный web дизайн

Что такое адаптивный сайт?
Создание сайтов. Игорь Кобылянский. По статистике, в Украине количество пользователей мобильными устройствами в период гг. Около 10 миллионов человек ежедневно пользуются мобильными гаджетами и мобильным Интернетом.








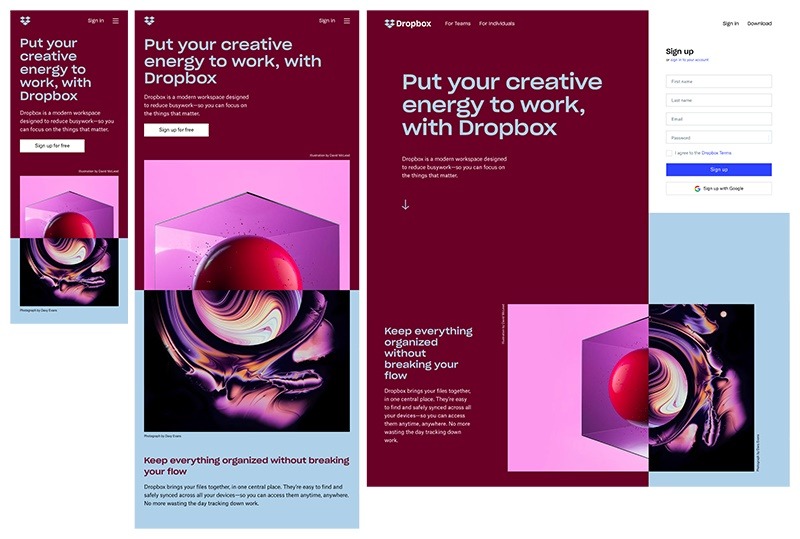
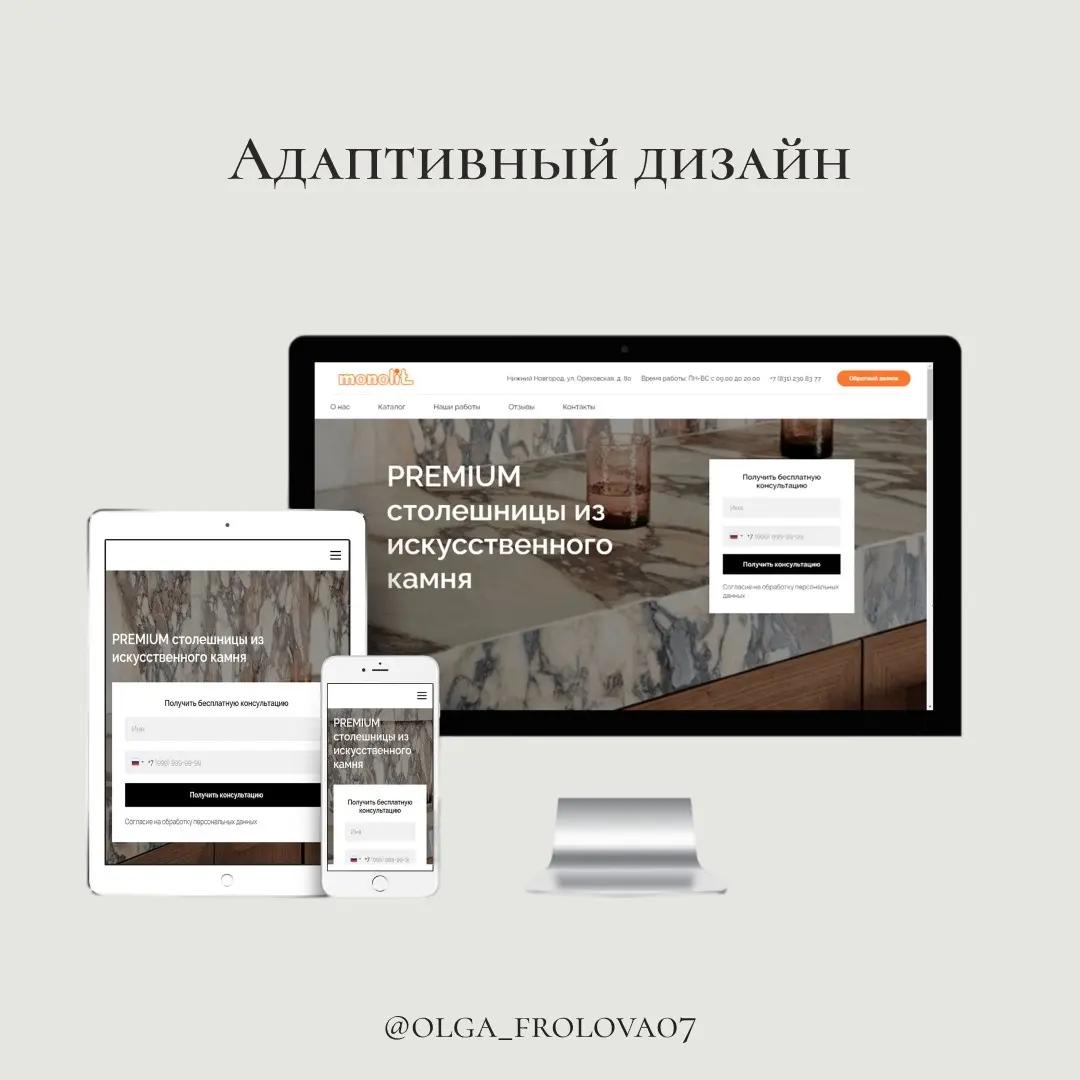
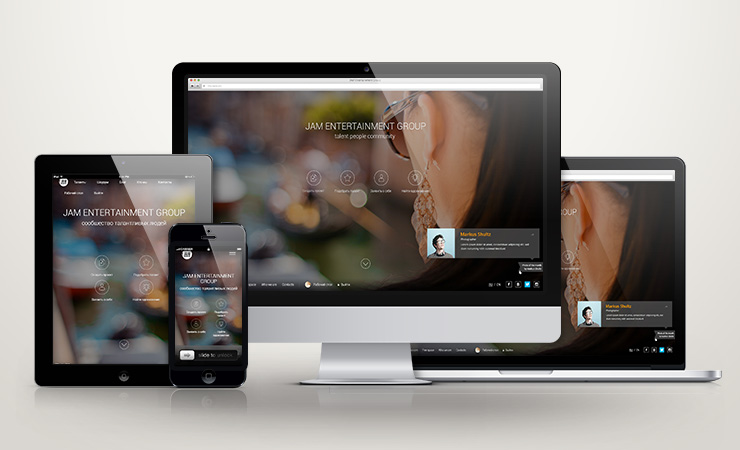
Что такое Адаптивный веб-дизайн (Adaptive Web Design)
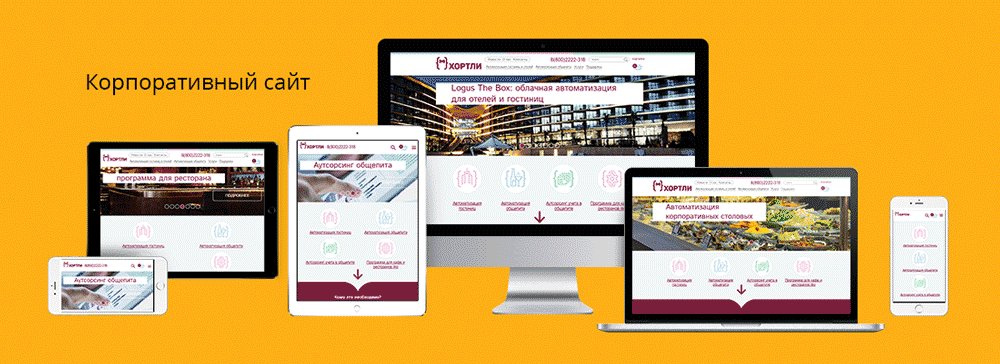
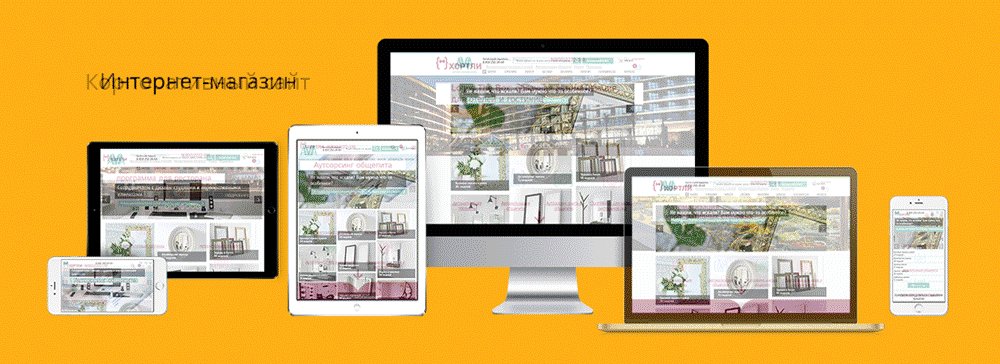
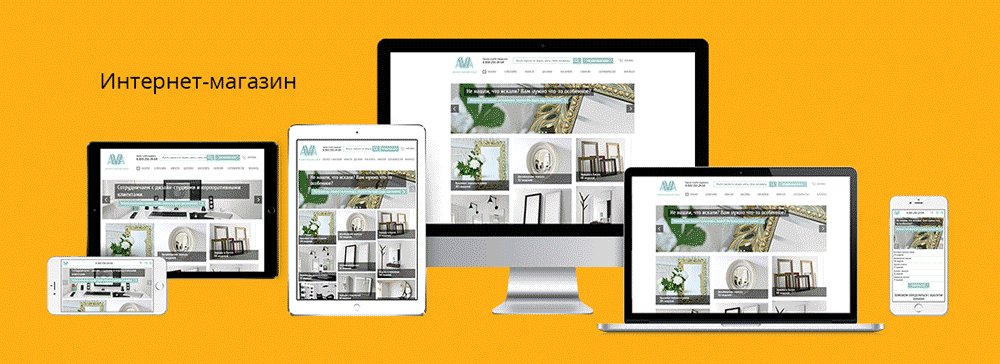
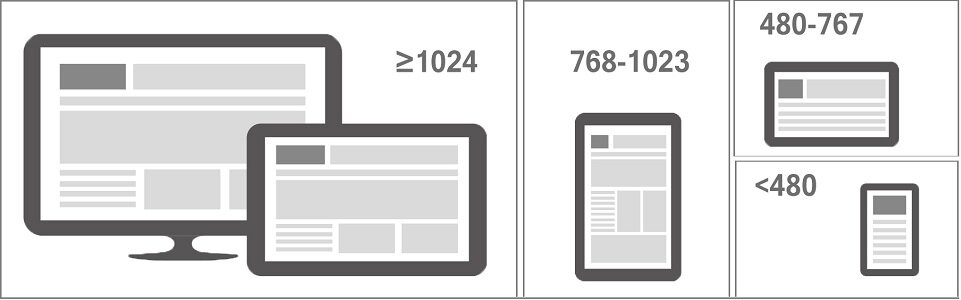
Адаптивный дизайн сайта — это динамический дизайн, который подстраивается под устройство пользователя планшет, смартфон и т. Таким образом, любой веб-ресурс можно просматривать в наиболее удобном формате, вне зависимости от разрешения и размера экрана. Количество устройств, которые обеспечивают выход в интернет, постоянно растет. Все начиналось с компьютеров, к которым впоследствии добавились смартфоны, затем планшеты, ТВ, смарт-часы. И кто знает, с использованием какого гаджета мы будем инспектировать Всемирную паутину завтра. Очевидно, что современный веб-дизайн должен быть адаптирован для всех возможных экранов, и эту задачу решает разработка адаптивного дизайна сайта.
- Публикации
- В Unisender есть все для рассылок: можно создавать и отправлять клиентам письма и SMS, настроить чат-бота и делать рассылки в Telegram и даже собрать простой лендинг для пополнения базы контактов.
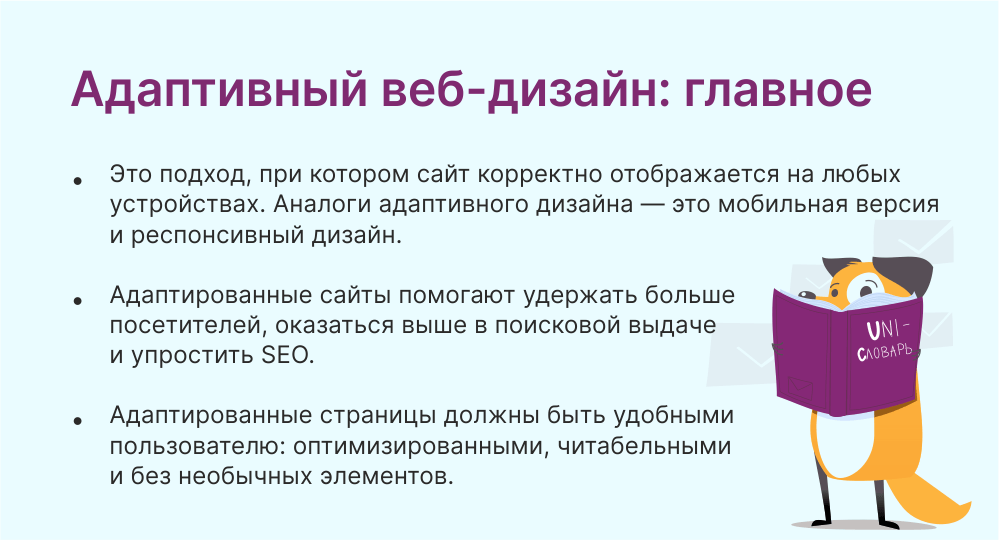
- В это сложно поверить, но Интернет существует уже более половины столетия… Но ещё сложнее поверить в то, что даже сегодня, в году, далеко не все понимают, зачем их сайту нужен адаптивный дизайн. В таких условиях адаптивная вёрстка становится особенно актуальной.
- Адаптивный веб-дизайна стал ключевым фактором, определяющим удобство нашего доступа к информации с помощью различных цифровых устройств.






Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби.