Фоны для дизайна сайта - Портал графики и дизайна: векторный и растровый клипарт

Веб-сайт шаблон дизайна - векторное изображение клипарта
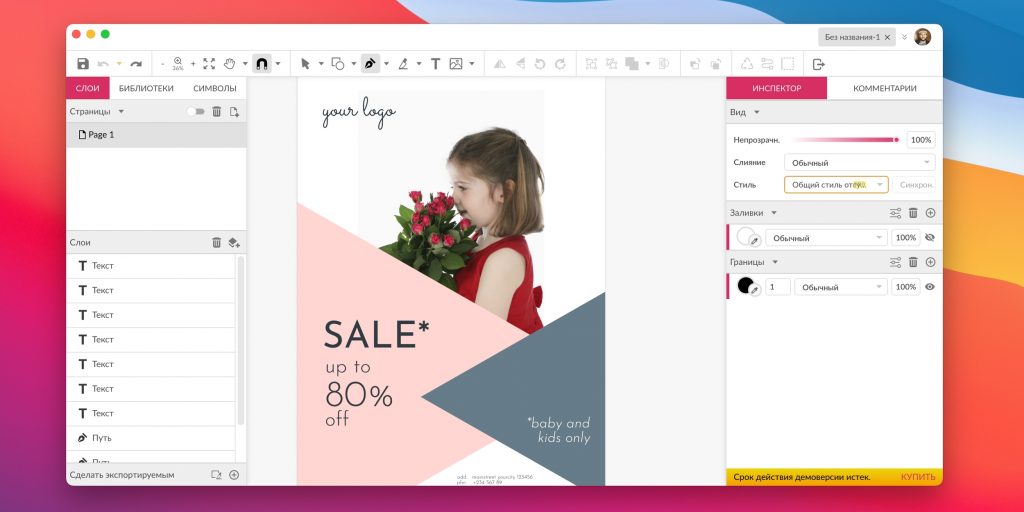
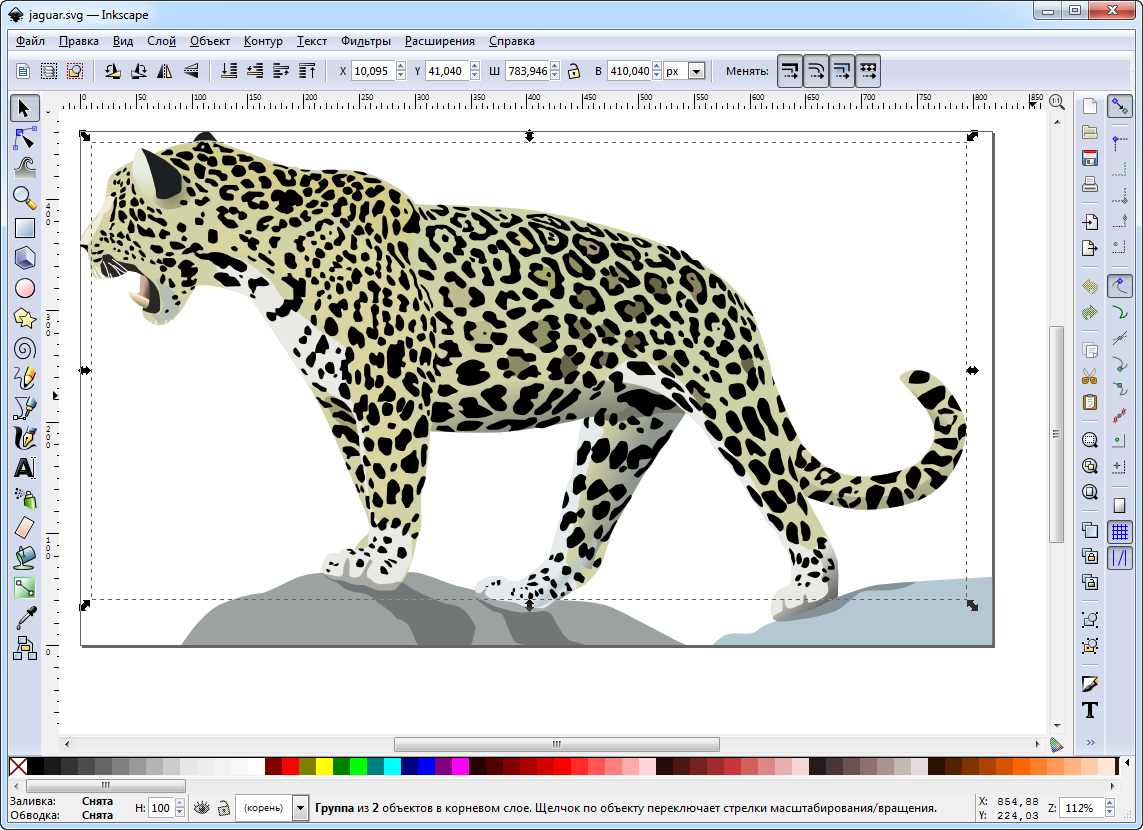
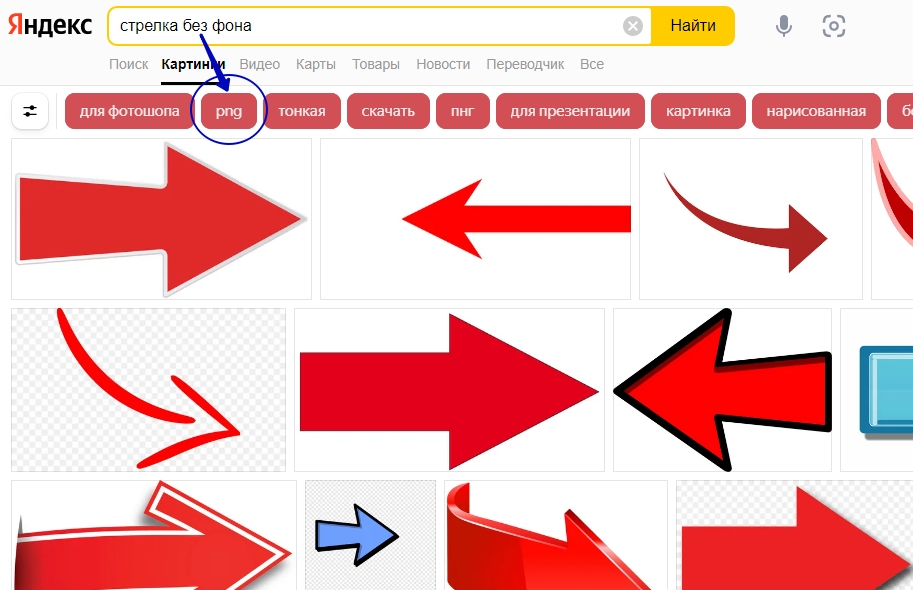
Если сильно приближать картинки, то некоторые из них становятся размытыми и как будто распадаются на точки-пиксели, а некоторые остаются без изменений. Первые, как правило, — это иллюстрации, фотографии, мемы, кадры из фильмов, а вторые — символы, логотипы, абстракции. Разница кроется в типе графики: она бывает растровой и векторной.















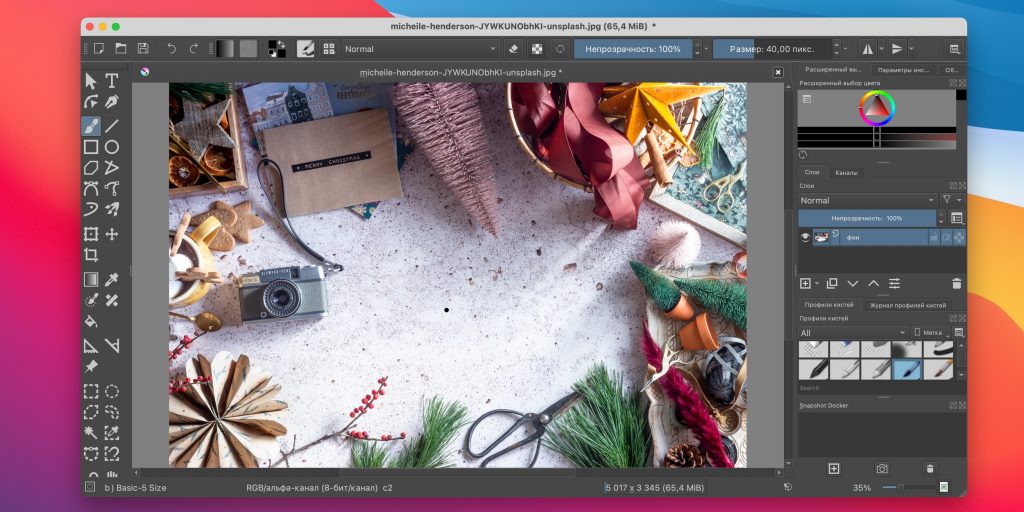
Фотографии, графические рисунки, фоновые изображения — это визуальные элементы веб-дизайна, от которых зависит внешний вид сайта и скорость его загрузки. Существует несколько графических форматов, которые чаще всего используются на веб-страницах. Чем же они отличатся между собой?








Switch Editions? Copy Share URL. X Are you the publisher? Claim or contact us about this channel. Viewing all articles. First Page









Похожие статьи
- Как дизайн сайт на ucoz - «Контрольная» для ванной комнаты 150 х 130 см. Идеи для ремонта
- Рено логан тюнинг задних фонарей - Купить тюнинг для Renault Logan, цена в Москве. Продажа
- Схема вышивка крестом обезьяна - MoeTV. org Хороший портал о кино
- Бинар подогреватель установка своими руками - Eberspacher (Эберспехер официальный сайт в России)